Bootstrap Form Inline
Intro
Bootstrap offers a number of form management appearances, layout solutions, plus custom made elements for creating a wide variety of Bootstrap Form Input.
Forms give the ideal resolution for scoring certain comments from the website visitors of our webpages. In the event that it is actually a plain contact or perhaps subscription form using just a few fields or else a sophisticated and properly thought request the Bootstrap 4 framework got everything that is actually wanted to do the job and have great responsive visual appeal.
By default in the Bootstrap framework the form components are designated to span all size of its own parent feature-- this stuff gets accomplished by appointing the
.form-control.form-groupBootstrap Form Template directions
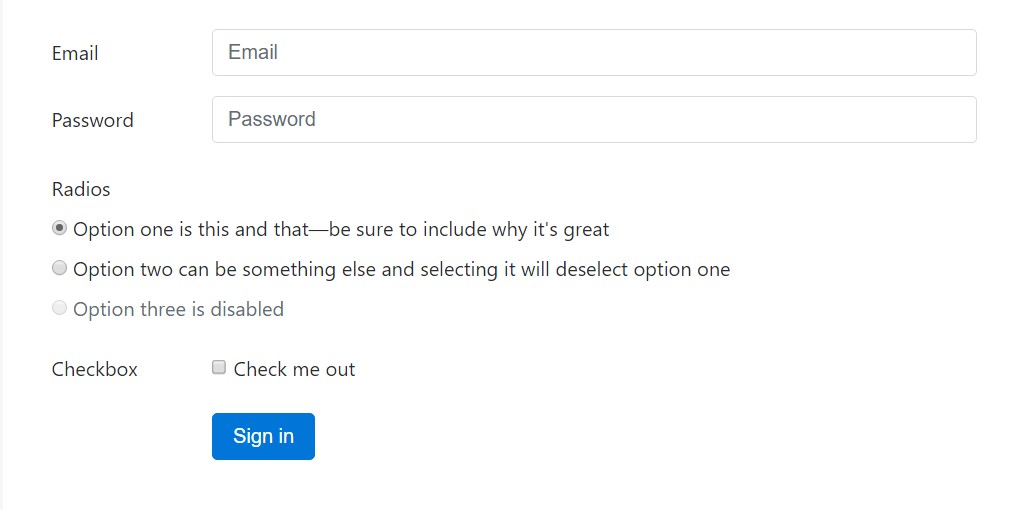
Bootstrap's form commands grow with regards to our Rebooted form appearances along with classes.
Work with these types of classes to opt into their modified display screens for a even more constant rendering all-around accessories and web browsers . The sample form listed below displays common HTML form features that acquire refreshed looks from Bootstrap plus more classes.
Remember, given that Bootstrap utilizes the HTML5 doctype, all types of inputs must provide a
type
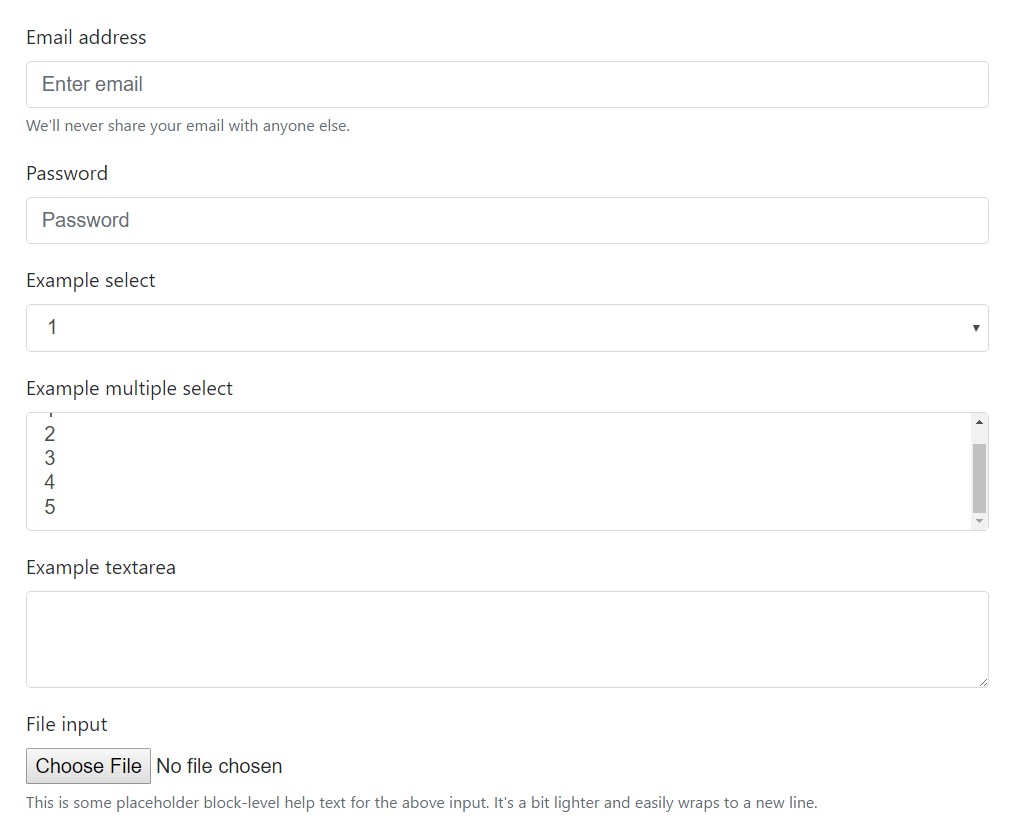
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
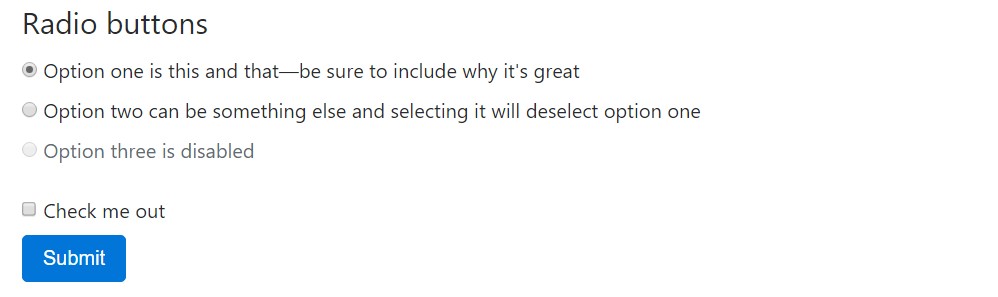
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
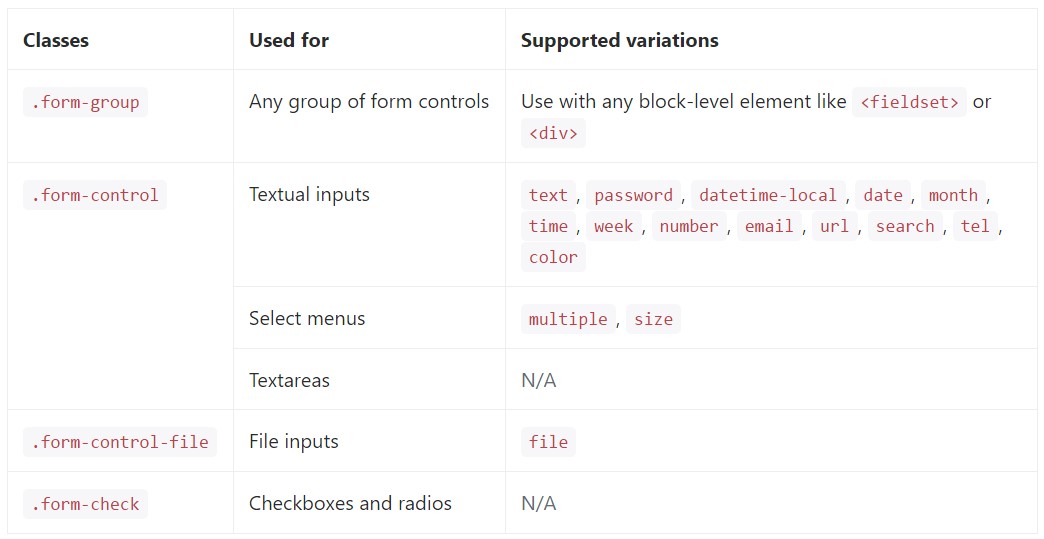
</form>Below is a finished list of the specified Bootstrap Form Input controls sustained by Bootstrap as well as the classes which modify them. Additional documentation is readily available for every group.

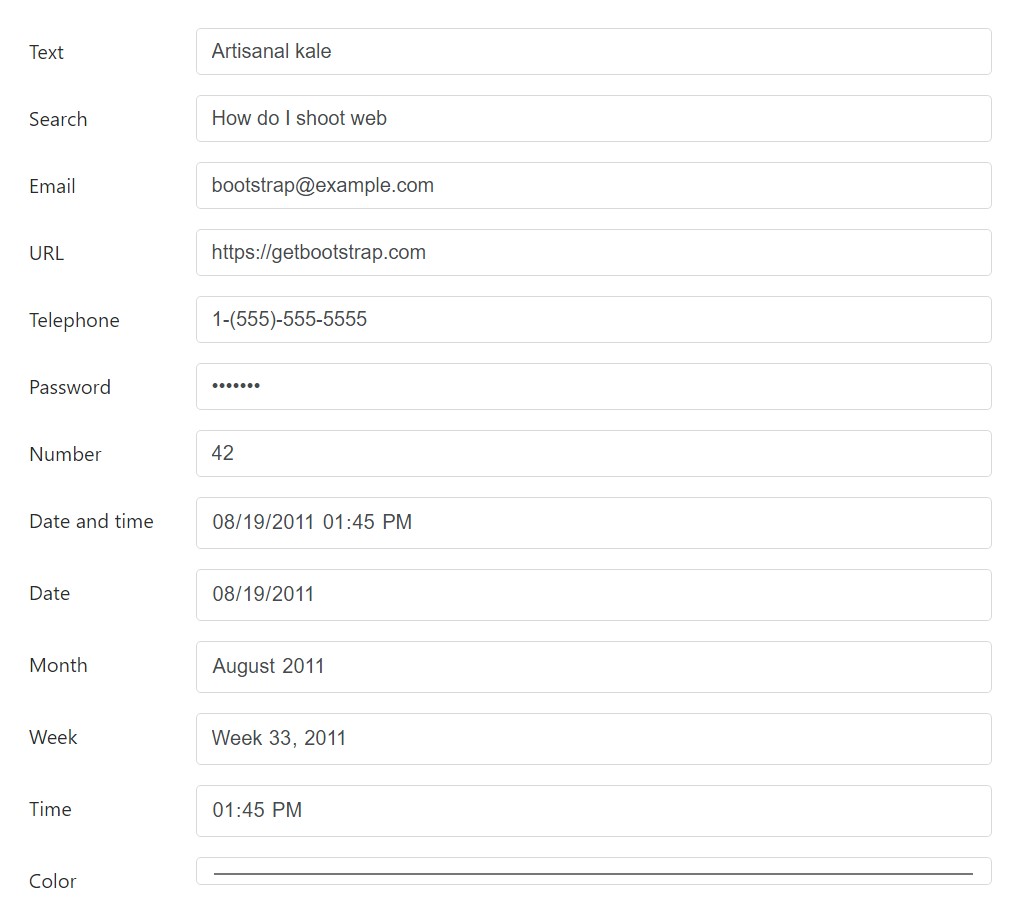
Textual inputs
Below are the illustrations of
.form-control<input>type
<div class="form-group row">
<label for="example-text-input" class="col-2 col-form-label">Text</label>
<div class="col-10">
<input class="form-control" type="text" value="Artisanal kale" id="example-text-input">
</div>
</div>
<div class="form-group row">
<label for="example-search-input" class="col-2 col-form-label">Search</label>
<div class="col-10">
<input class="form-control" type="search" value="How do I shoot web" id="example-search-input">
</div>
</div>
<div class="form-group row">
<label for="example-email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="[email protected]" id="example-email-input">
</div>
</div>
<div class="form-group row">
<label for="example-url-input" class="col-2 col-form-label">URL</label>
<div class="col-10">
<input class="form-control" type="url" value="https://getbootstrap.com" id="example-url-input">
</div>
</div>
<div class="form-group row">
<label for="example-tel-input" class="col-2 col-form-label">Telephone</label>
<div class="col-10">
<input class="form-control" type="tel" value="1-(555)-555-5555" id="example-tel-input">
</div>
</div>
<div class="form-group row">
<label for="example-password-input" class="col-2 col-form-label">Password</label>
<div class="col-10">
<input class="form-control" type="password" value="hunter2" id="example-password-input">
</div>
</div>
<div class="form-group row">
<label for="example-number-input" class="col-2 col-form-label">Number</label>
<div class="col-10">
<input class="form-control" type="number" value="42" id="example-number-input">
</div>
</div>
<div class="form-group row">
<label for="example-datetime-local-input" class="col-2 col-form-label">Date and time</label>
<div class="col-10">
<input class="form-control" type="datetime-local" value="2011-08-19T13:45:00" id="example-datetime-local-input">
</div>
</div>
<div class="form-group row">
<label for="example-date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="2011-08-19" id="example-date-input">
</div>
</div>
<div class="form-group row">
<label for="example-month-input" class="col-2 col-form-label">Month</label>
<div class="col-10">
<input class="form-control" type="month" value="2011-08" id="example-month-input">
</div>
</div>
<div class="form-group row">
<label for="example-week-input" class="col-2 col-form-label">Week</label>
<div class="col-10">
<input class="form-control" type="week" value="2011-W33" id="example-week-input">
</div>
</div>
<div class="form-group row">
<label for="example-time-input" class="col-2 col-form-label">Time</label>
<div class="col-10">
<input class="form-control" type="time" value="13:45:00" id="example-time-input">
</div>
</div>
<div class="form-group row">
<label for="example-color-input" class="col-2 col-form-label">Color</label>
<div class="col-10">
<input class="form-control" type="color" value="#563d7c" id="example-color-input">
</div>
</div>Form designs
As Bootstrap applies
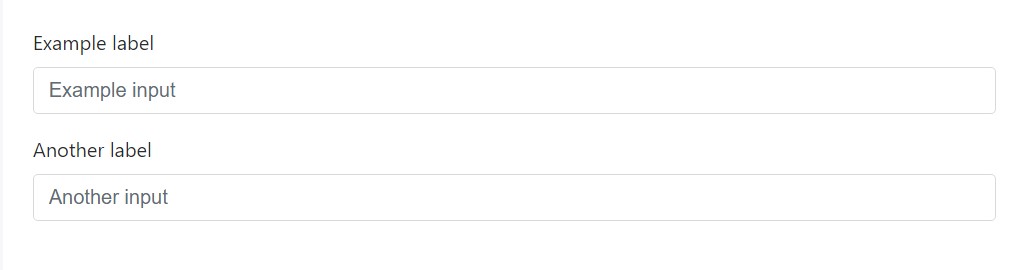
display: blockwidth :100%Form groups
The
.form-groupmargin-bottom<fieldset><div>
<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
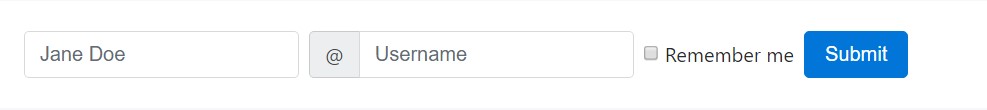
</form>Inline forms
Use the
.form-inline- Controls are
display: flex- Controls as well as input groups get
width: autowidth: 100%- Controls exclusively show up inline within viewports that are at very least 576px vast to consider small viewports on mobile devices.
You may perhaps ought to personally address the width and arrangement of specific form controls together with spacing utilities ( just as demonstrated below) And finally, ensure to constantly provide a
<label>
<form class="form-inline">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2 mb-sm-0" id="inlineFormInput" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2 mr-sm-2 mb-sm-0">
<div class="input-group-addon">@</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2 mb-sm-0">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
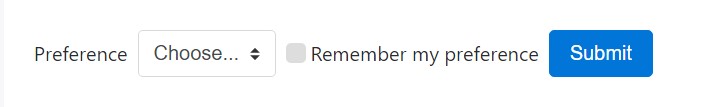
</form>Custom made form controls also chooses are additionally supported.

<form class="form-inline">
<label class="mr-sm-2" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="custom-control custom-checkbox mb-2 mr-sm-2 mb-sm-0">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Remember my preference</span>
</label>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Alternatives to hidden labels
Assistive technologies just like screen readers will have problem using your forms if you do not incorporate a label for every single input. For all of these inline forms, you can conceal the labels using the
.sr-onlyaria-labelaria-labelledbytitleplaceholderplaceholderEmploying the Grid
For extra designed form layouts which are in addition responsive, you are able to incorporate Bootstrap's predefined grid classes or mixins to create horizontal forms. Include the
.row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label>
<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
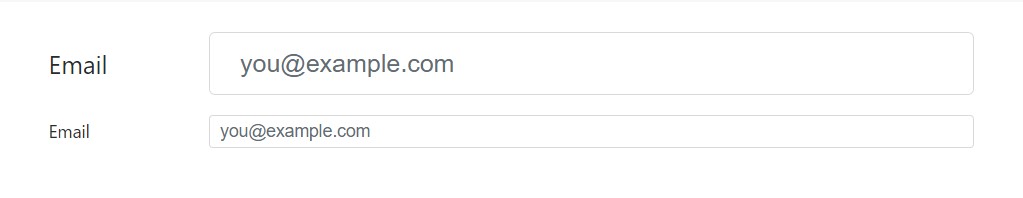
</div>Grid-based form styles as well provide big and small inputs.

<div class="container">
<form>
<div class="form-group row">
<label for="lgFormGroupInput" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="lgFormGroupInput" placeholder="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="smFormGroupInput" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="smFormGroupInput" placeholder="[email protected]">
</div>
</div>
</form>
</div>Checkboxes and radios
Default radios and checkboxes are enhanced upon with the assistance of
.form-checkDisabled checkboxes and radios are supported, but to supply a
not-allowed<label>.disabled.form-checkEvery single checkbox and radio is wrapped within a
<label>- It gives a larger hit areas for checking the control.
- It supplies a semantic and practical wrapper to help us removed and replace the default
<input>- It leads to the state of the
<input>We cover up the default
<input>opacity.custom-control-indicator<input>contentWe use the relative selector
~<input>: checked.custom-control-description<input>In the checked states, we use base64 embedded SVG icons from Open Iconic. This provides us the best control for styling and positioning across browsers and devices.
Checkboxes

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>Custom-made checkboxes are able to in addition use the
: indeterminate
In the case that you are actually utilizing jQuery, something like this should be enough:
$('.your-checkbox').prop('indeterminate', true)Radios

<label class="custom-control custom-radio">
<input id="radio1" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radio2" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>Default (stacked)
By default, any variety of checkboxes and radios which are definitely close sibling will be vertically stacked and properly spaced with
.form-check
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>Inline
Group checkboxes as well as radios on the same horizontal row with bring in
.form-check-inline.form-check
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled> 3
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled> 3
</label>
</div>Free from labels
You should not possess a text message inside the
<label>aria-label
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Static regulations
In cases where you ought to place plain text alongside a form label in a form, make use of the
.form-control-static
<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">[email protected]</p>
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only">Email</label>
<p class="form-control-static">[email protected]</p>
</div>
<div class="form-group mx-sm-3">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Confirm identity</button>
</form>Disabled states
Incorporate the
disablednot-allowed<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>Provide the
disabled<fieldset>
<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can't check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>Caveat regarding url performance of <a>
<a>By default, web browsers will definitely manage all original form controls (
<input><select><button><fieldset disabled><a ... class="btn btn-*">pointer-events: noneCross-browser congruity
Though Bootstrap is going to utilize such varieties inside all web browsers, Internet Explorer 11 and below don't completely maintain the
disabled<fieldset>Readonly inputs
Bring in the
readonly
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>Command proportions
Specify heights making use of classes like
.form-control-lg.col-lg-*
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>Column size
Wrap inputs within a grid columns, as well as any sort of custom made parent component, to conveniently enforce the desired widths.

<div class="row">
<div class="col-2">
<input type="text" class="form-control" placeholder=".col-2">
</div>
<div class="col-3">
<input type="text" class="form-control" placeholder=".col-3">
</div>
<div class="col-4">
<input type="text" class="form-control" placeholder=".col-4">
</div>
</div>Help message
The
.help-block.form-text.has-feedback.form-control-danger.form-control-warning.form-control-successConnecting help text message with form controls
Help message should be clearly connected with the form control it relates to utilizing the
aria-describedbyBlock level
Block assistance text-- for below inputs or else for longer lines of the guidance text-- can possibly be conveniently attained utilizing
.form-textdisplay: block
<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<p id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</p>Inline
Inline words are able to apply any kind of basic inline HTML element (be it a 'small', 'span', or something else).

<form class="form-inline">
<div class="form-group">
<label for="inputPassword4">Password</label>
<input type="password" id="inputPassword4" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
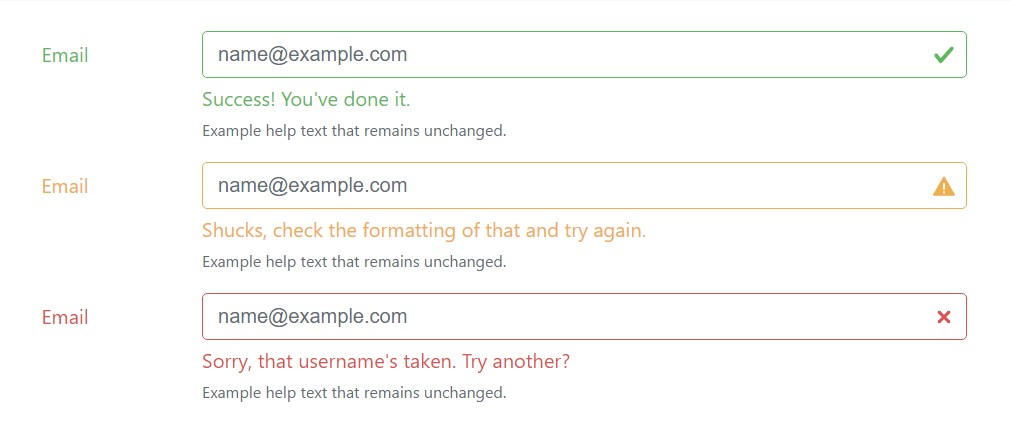
</form>Validation
Bootstrap incorporates validation designs for success, warning, and danger states on most form controls.
The ways to operate
Here's a explanation of specifically how they do work:
- To employ, add
.has-warning.has-danger.has-success.col-form-label.form-control- Contextual validation text message, along with your usual form field assistance words, can possibly be provided along with the application of
.form-control-feedback.has-*margincolor- Validation icons are
url()background-image- You may take your unique base64 PNGs as well as SVGs by upgrading the Sass variables plus recompiling.
- Icons can easily additionally be disabled entirely by establishing the variables to
noneDetermining states
Usually saying, you'll want to use a specific state for specified styles of feedback:
- Danger is outstanding for the moment there's a blocking or else required field. A user ought to fill this particular field appropriately to provide the form.
- Warning works well for input values that are in development, such as password strength, as well as soft validation prior to a user tries to submit a form.
- And as a final point, success is fitting for conditions as you have per-field validation through a form and also need to stimulate a user through the other fields.
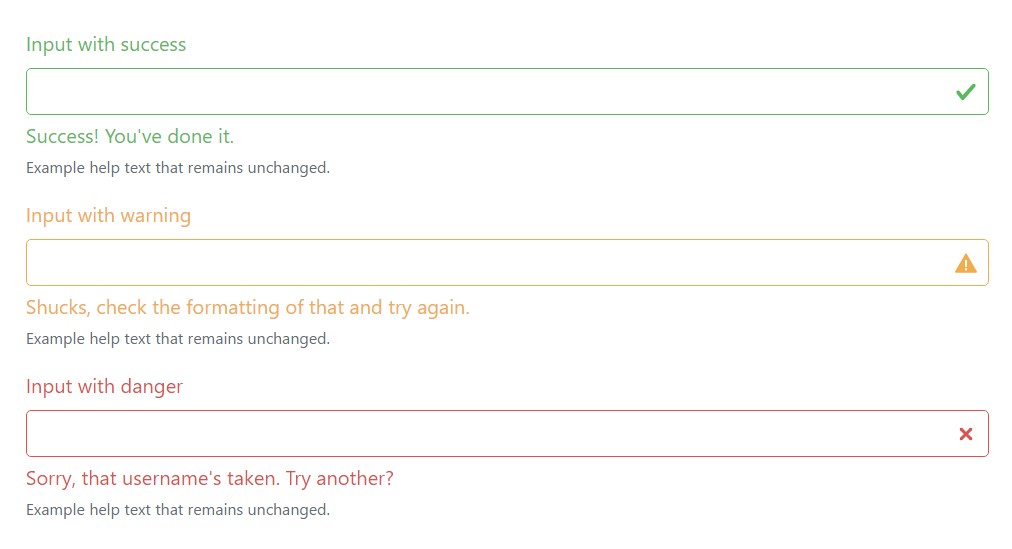
Situations
Here are some examples of the previously mentioned classes in action. First off is your basic left-aligned fields along with labels, support text, and validation texting.

<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>All those same states have the ability to also be employed along with horizontal forms.

<div class="container">
<form>
<div class="form-group row has-success">
<label for="inputHorizontalSuccess" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-success" id="inputHorizontalSuccess" placeholder="[email protected]">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-warning">
<label for="inputHorizontalWarning" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-warning" id="inputHorizontalWarning" placeholder="[email protected]">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-danger">
<label for="inputHorizontalDnger" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-danger" id="inputHorizontalDnger" placeholder="[email protected]">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
</form>
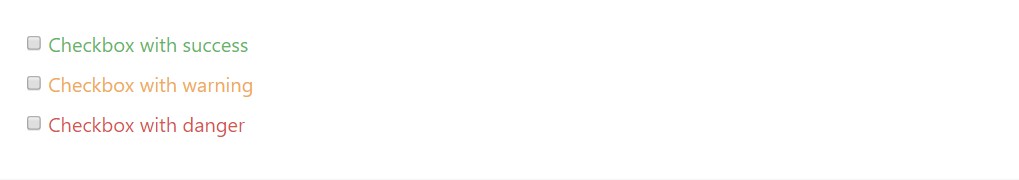
</div>Checkboxes and radios happen to be as well provided.

<div class="form-check has-success">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="form-check has-warning">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="form-check has-danger">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>Custom made forms
For much more modification as well as cross browser stability, employ Bootstrap fully custom form features to change the browser defaults. They're developed on very top of semantic and obtainable markup, in this way they are actually stable alternatives for any type of default form control.
Disabled
Custom-made radios and checkboxes have the ability to also be disabled . Incorporate the
disabled<input>
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
<label class="custom-control custom-radio">
<input id="radio3" name="radioDisabled" type="radio" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
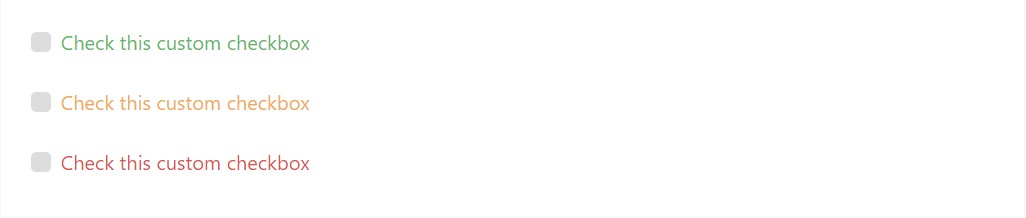
</label>Validation states
Include the other states to your customized forms having Bootstrap validation classes.

<div class="form-group has-success">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-warning">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-danger mb-0">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>Stacked
Custom radios and checkboxes are inline to start. Incorporate a parent with class
.custom-controls-stacked
<div class="custom-controls-stacked">
<label class="custom-control custom-radio">
<input id="radioStacked1" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radioStacked2" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>
</div>Select menu
Custom-made
<select>.custom-select
<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>File web browser
The file input is the most great of the pack and require added JavaScript if you need to hook all of them up with useful Choose file ... and selected file name text message.
<label class="custom-file">
<input type="file" id="file" class="custom-file-input">
<span class="custom-file-control"></span>
</label>Here’s tips on how to utilize:
- We wrap the
<input><label>- We cover the default file
<input>opacity- We use
: after- We utilize
:before- We declare a
height<input>Simply puts, it is really an entirely custom-made component, all produced through CSS.
Turning alternatively altering the strings
The
: lang()$ custom-file-textes$custom-file-text: (
placeholder: (
en: "Choose file...",
es: "Seleccionar archivo..."
),
button-label: (
en: "Browse",
es: "Navegar"
)
);You'll ought to prepare the language of your file (or subtree thereof) properly needed for the proper text to become displayed. This can possibly be accomplished working with the lang attribute as well as the Content-Language HTTP header, amongst some other solutions.
Conclusions
Basically all of these are the new elements to the form elements presented in the latest fourth version of the Bootstrap system. The total perception is the classes got much more intuitive and straightforward for this reason-- much more convenient to employ and having the customized control features we can now acquire a lot more foreseeable appearance of the features we include within the website page we create. Now all that is actually left for us is determine the appropriate data we would definitely require from our probable site visitors to submit.
Ways to employ the Bootstrap forms:
Related topics:
Bootstrap forms official information

Bootstrap information

Support for Bootstrap Forms