Bootstrap Button groups toogle
Intro
In the webpages we generate we often possess a handful of achievable opportunities to introduce or a several actions which in turn can be at some point taken regarding a certain item or a topic so it would definitely be rather helpful in the event that they got an easy and handy way designating the controls tasked with the visitor taking one way or another within a compact group with wide-spread visual appeal and styling.
To manage such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has complete support to the so knowned as Bootstrap Button groups toogle which in turn ordinarily are precisely what the name states-- sets of buttons enclosed as a particular feature along with all of the components within looking almost the similar so it is definitely simple for the website visitor to pick out the right one and it's a lot less worrieding for the vision since there is no free space between the some elements in the group-- it appears as a individual button bar using multiple opportunities.
Tips on how to put into action the Bootstrap Button groups grid:
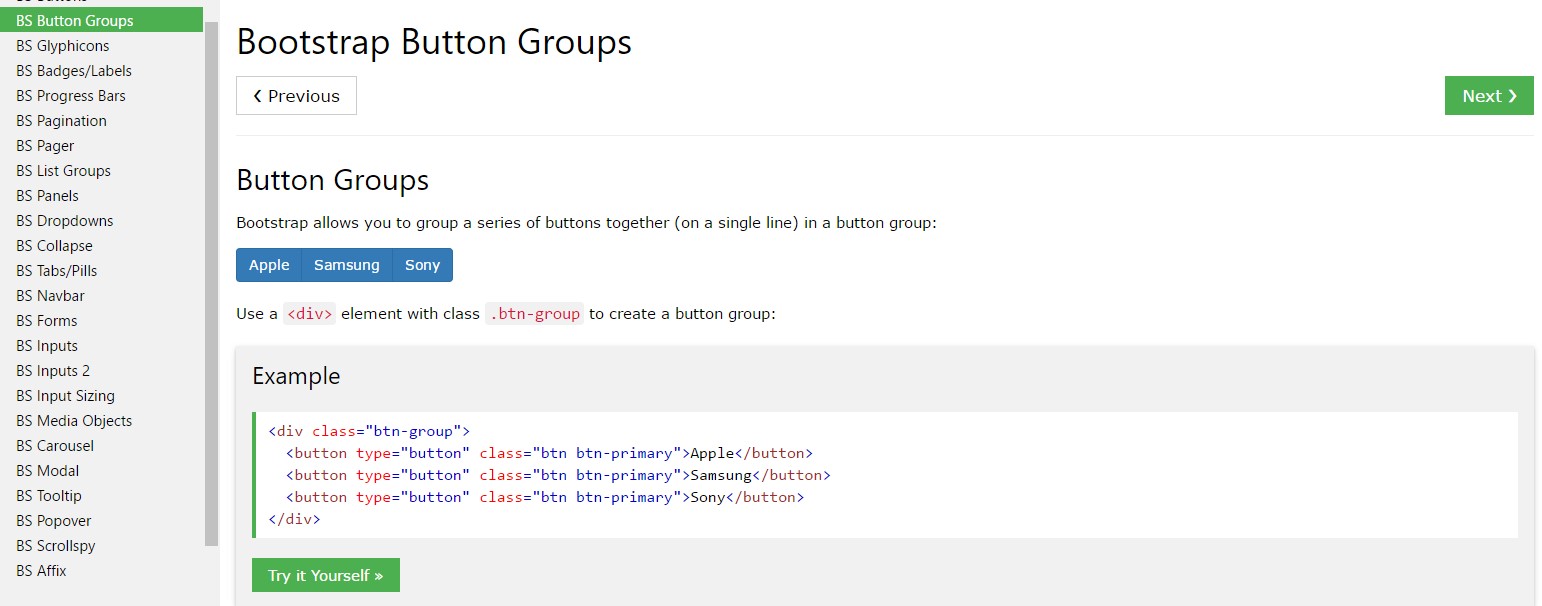
Producing a button group is definitely really easy-- all you need is an element along with the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group can possibly be widely handled so using selecting a single class to the entire group you can easily obtain both small or large buttons in it-- simply add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
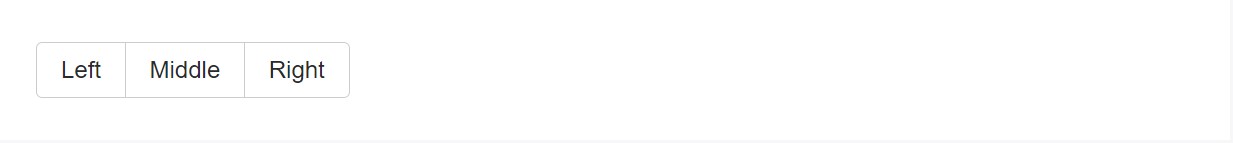
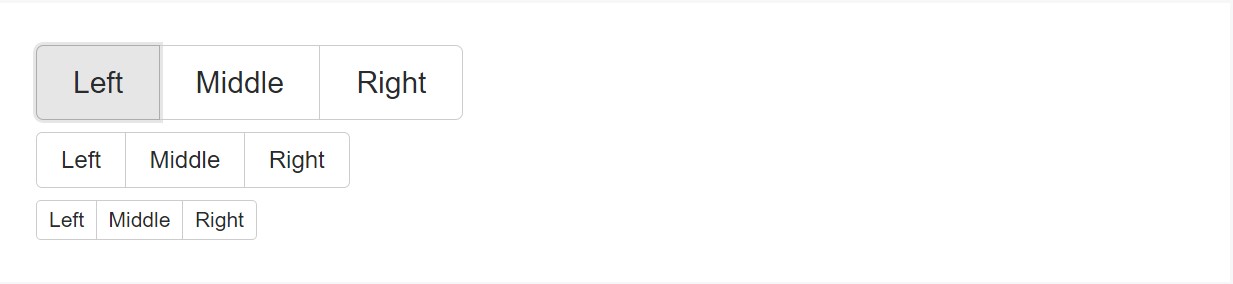
Wrap a number of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
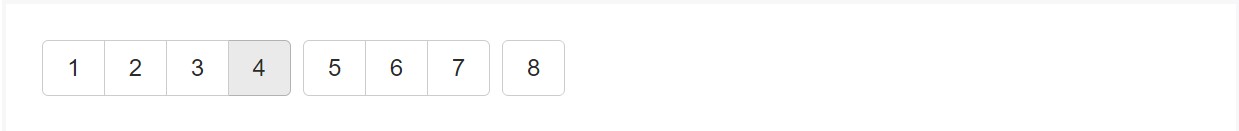
Integrate packages of Bootstrap Button groups responsive inside button toolbars for extra structure elements. Employ utility classes functioning as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
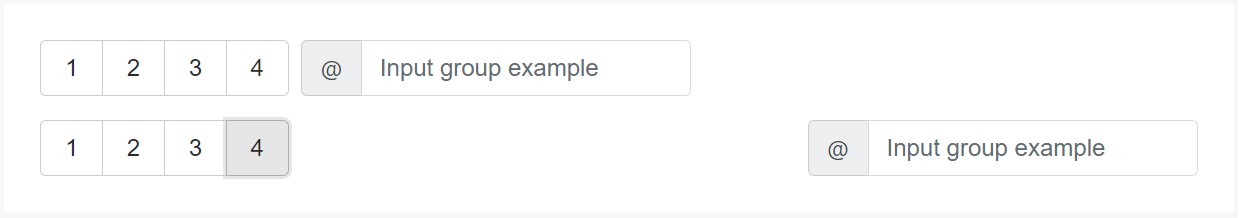
</div>Feel free to mixture input groups along with button groups in your toolbars. Just like the good example aforementioned, you'll very likely need several utilities though to space features appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to using button sizing classes to each button inside a group, just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
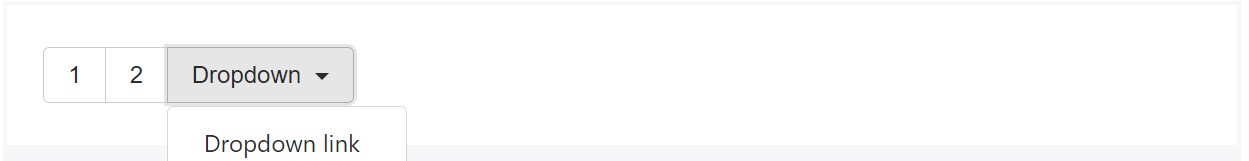
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
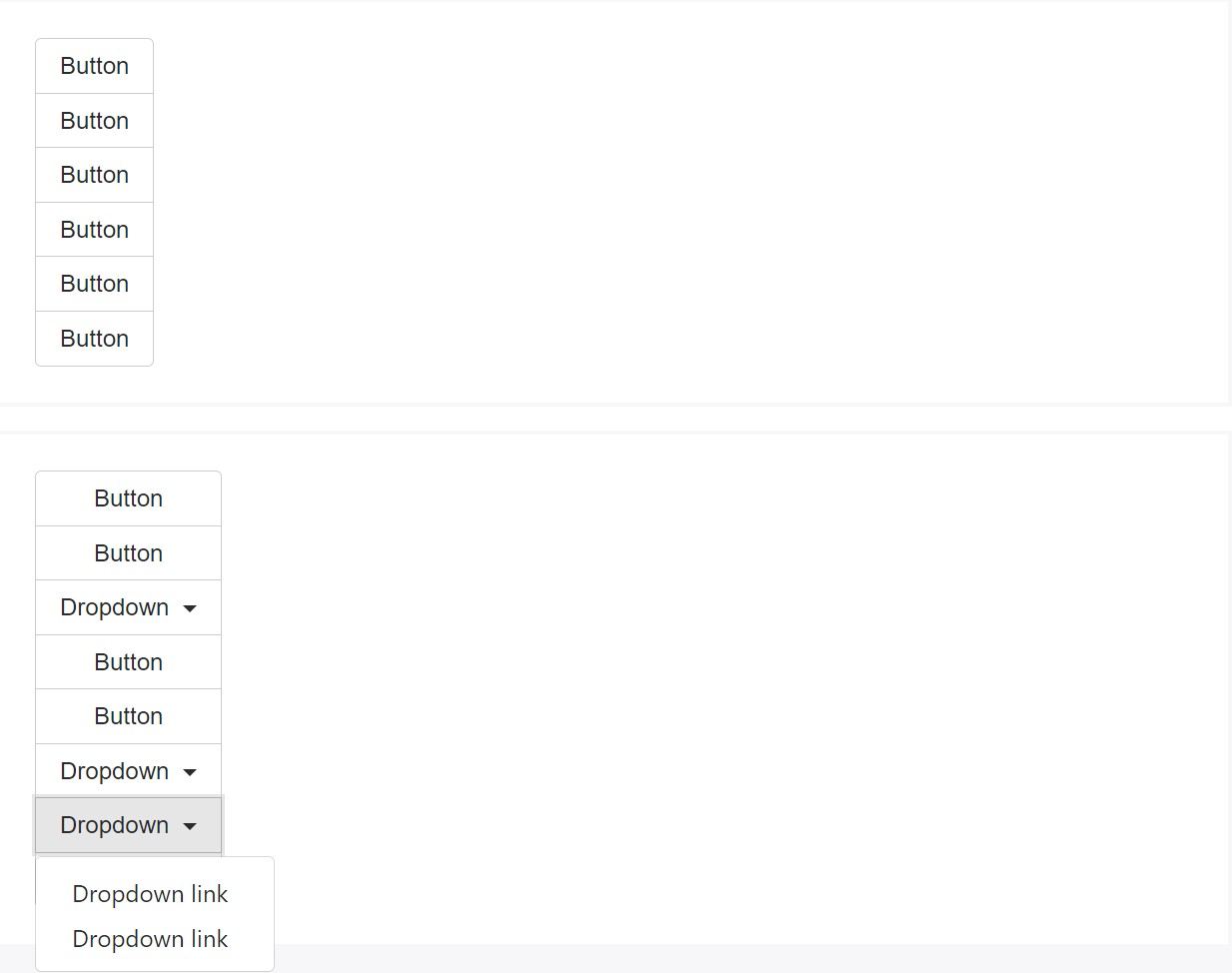
</div>Vertical alternative
Produce a group of buttons appear like vertically stacked instead of horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the specific application ( and also a few other components), a little bit of special casing is demanded for tooltips and popovers inside of button groups. You'll must specify the option
container: 'body'One other detail to take note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is certainly the method the buttons groups become generated with the help of probably the most popular mobile friendly framework in its latest version-- Bootstrap 4. These can possibly be fairly useful not only showcasing a handful of possible selections or a paths to take but additionally just as a secondary navigation items happening at particular locations of your web page coming with constant appeal and easing up the navigation and total user look.
Look at a couple of video clip guide relating to Bootstrap button groups:
Connected topics:
Bootstrap button group formal documentation

Bootstrap button group training

Support buttons through Bootstrap v4