Bootstrap Popover Options
Introduction
The versions
Bootstrap is one of the best handy and cost-free open-source platforms to produce internet sites. The latest version of the Bootstrap system is named the Bootstrap 4. The program is already in the alpha-testing period however is easily accessible to website builders throughout the world. You may actually create and propose improvements to the Bootstrap 4 just before its final version is delivered.
Usefulness of the Bootstrap 4
By using Bootstrap 4 you have the ability to generate your internet site now much faster than ever before. It is quite very much easier to make use of Bootstrap to develop your web site than other systems. Having the integration of HTML, CSS, and JS framework it is just one of the absolute most well-known systems for web site development.
Amazing elements and tips in Bootstrap 4
A couple of the top elements of the Bootstrap 4 provide:
• An improvised grid system that helps the user to get mobile device friendly web sites using a fair level of comfort.
• A number of utility instruction sets have been provided in the Bootstrap 4 to help with simple learning for new users in the field of web development.
Aspects to notice
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the brand new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been entirely cut off. The developers have made certain that the Bootstrap 3 does get frequent updates and fault repair along with enhancements. It will be performed even after the end release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has provided that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The assistance for many web browsers along with running systems has been incorporated in the Bootstrap 4
• The total size of the font is improved for pleasant browsing and web site generation practical experience
• The renaming of numerous components has been accomplished to ensure a speedier and even more dependable web development system
• Through brand-new modifications, it is achievable to generate a more active website along with low efforts
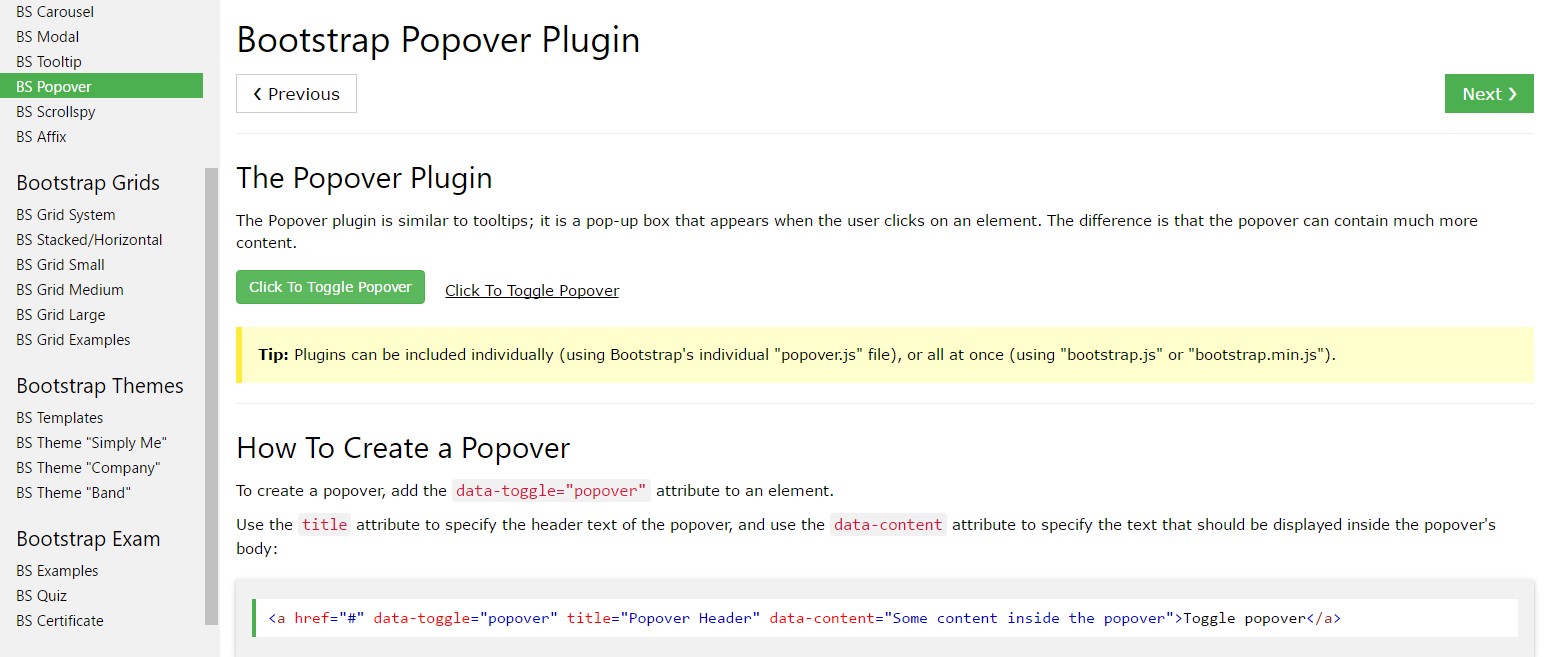
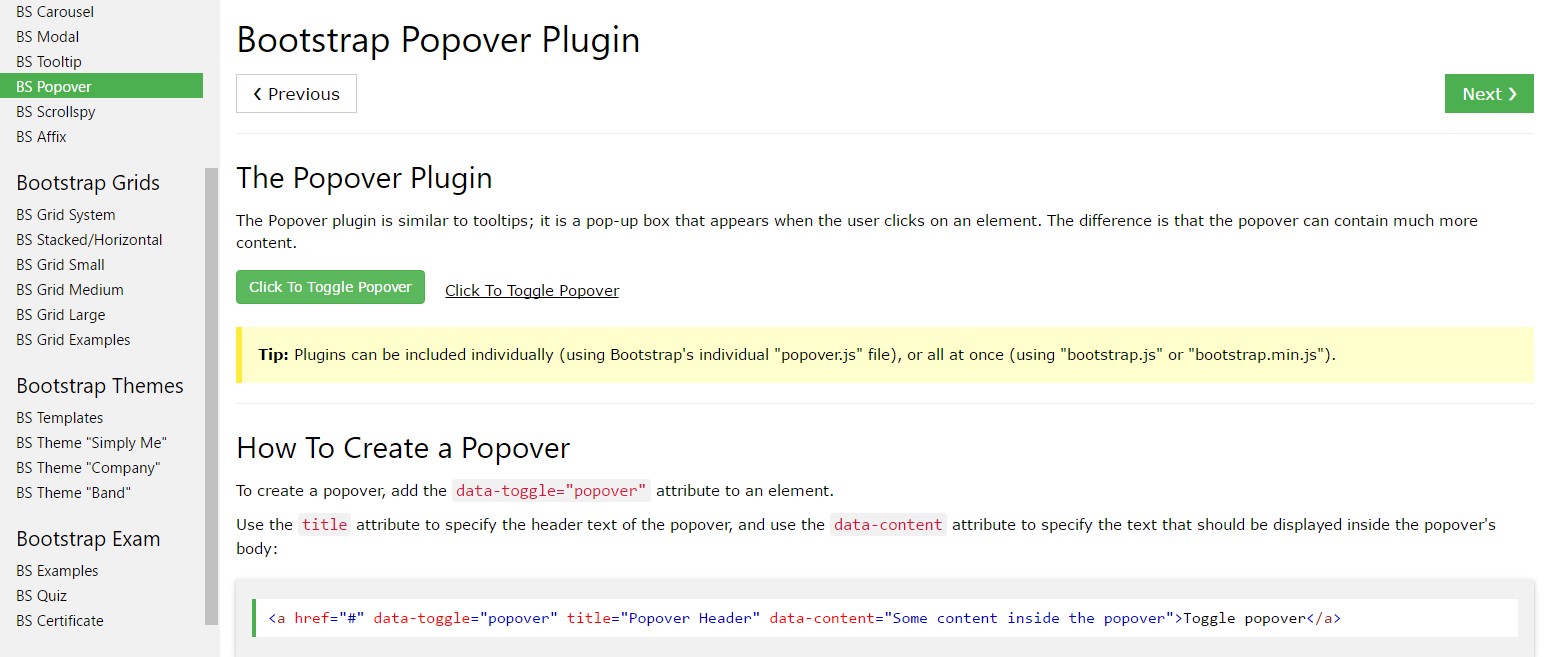
Bootstrap Popover Template
And right now let us come to the primary topic.
If you like to add in various backup information on your site you can put into action popovers - just provide compact overlay content.
The way to utilize the popover plugin:
- Bootstrap Popover Position lean upon the 3rd party library Tether for setting up. You must incorporate tether.min.js right before bootstrap.js in order for popovers to run!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness causes, so you will need to activate them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden elements will just not get the job done.
- Whenever triggered directly from weblinks that span multiple lines, popovers will certainly be centered. Utilize
white-space: nowrap;<a>Did you found out? Fantastic, let's see ways they function with some cases. ( additional info)
You need to include tether.min.js prior to bootstrap.js needed for popovers to function!
Illustration: Implement popovers anywhere
One tactic to initialize all popovers in a webpage would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container possibility
Anytime you have certain looks on a parent element that conflict with a popover, you'll wish to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
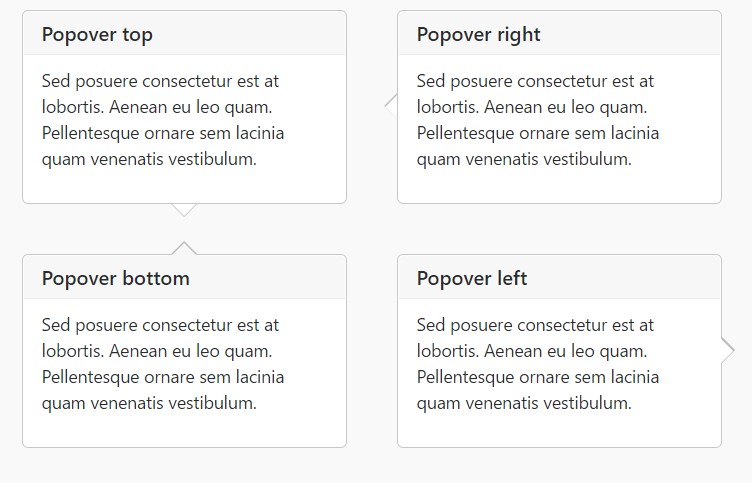
)Static popover
Four choices are available: high point, right, lowest part, and left lined up.
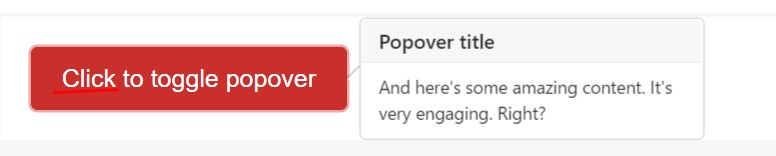
Live demonstration

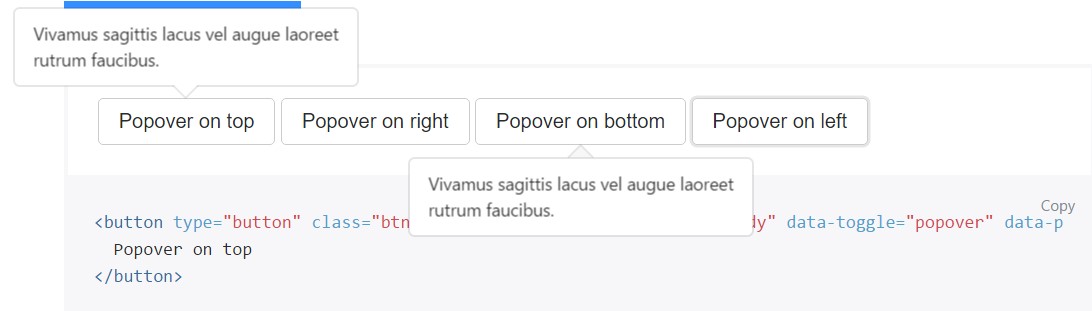
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
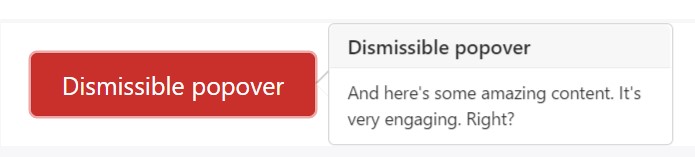
</button>Dismiss on following click
Work with the
focusSpecific markup needed for dismiss-on-next-click
For correct cross-browser and also cross-platform actions, you must utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Empower popovers using JavaScript
$('#example').popover(options)Methods
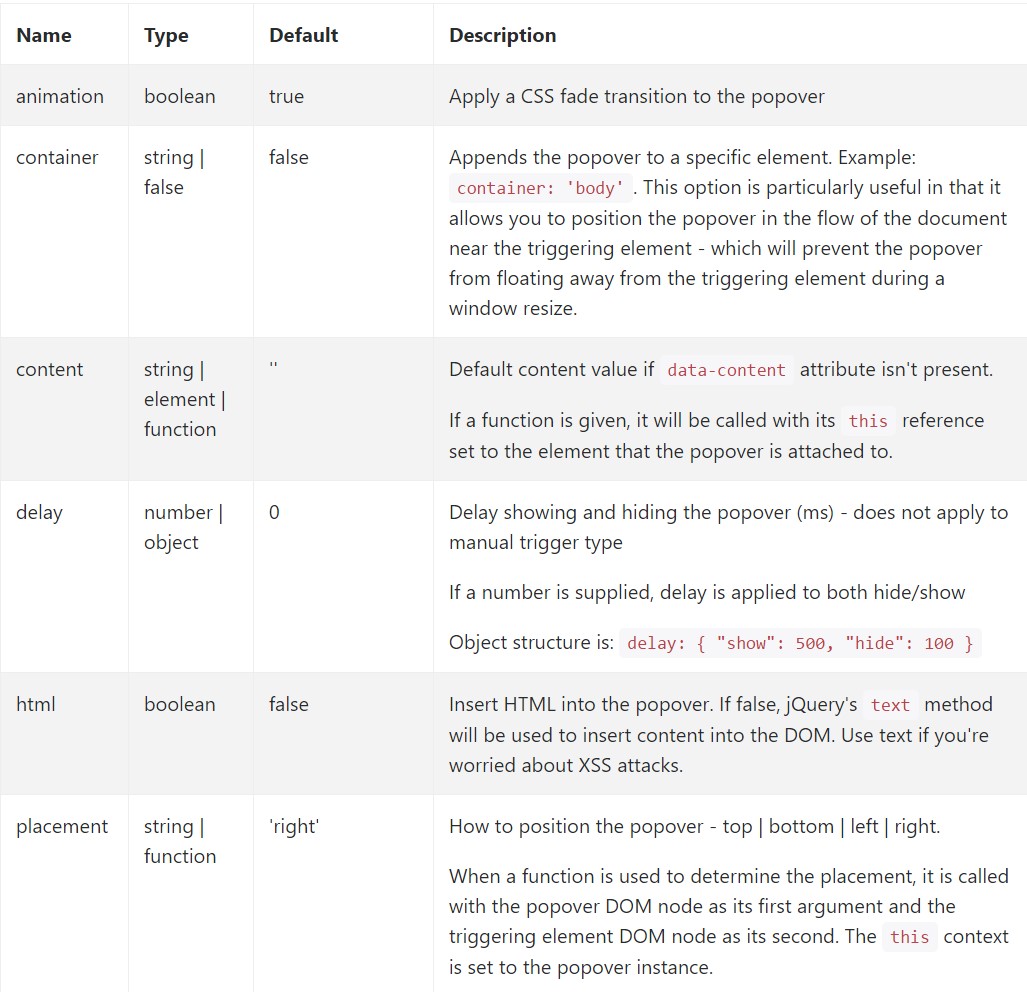
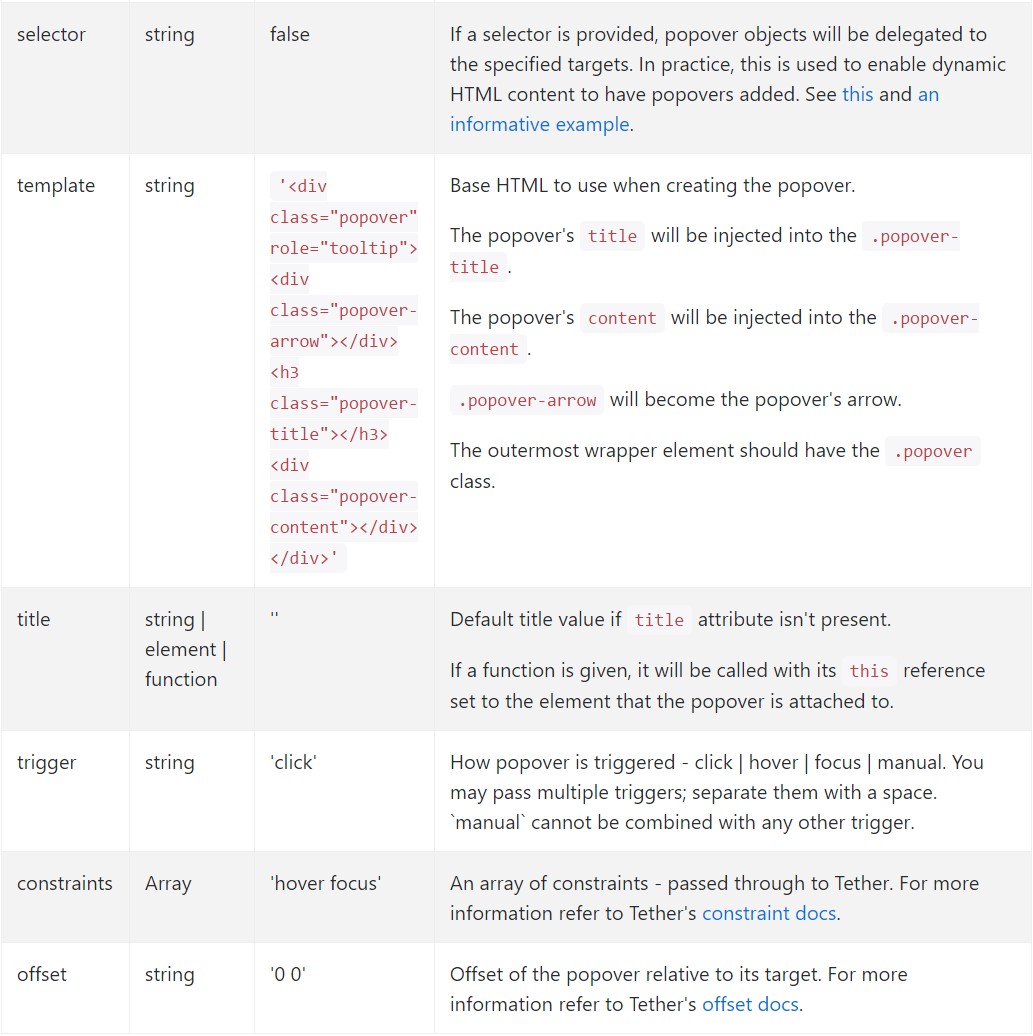
Options may possibly be passed through data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Details attributes for different popovers
Options for specific popovers may additionally be defined via the usage of data attributes, as illustrated above.
Options
$().popover(options)
Initializes popovers for the component compilation.
.popover('show')
Shows an element's popover. Go back to the user prior to the popover has certainly been presented (i.e. prior to the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the caller prior to the popover has truly been disguised (i.e. right before the hidden.bs.popover
event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the caller just before the popover has truly been displayed or taken cover (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and wipes out an element's popover. Popovers that work with delegation (which are developed using the selector option) can not be personally eliminated on descendant trigger elements.
$('#element').popover('dispose')
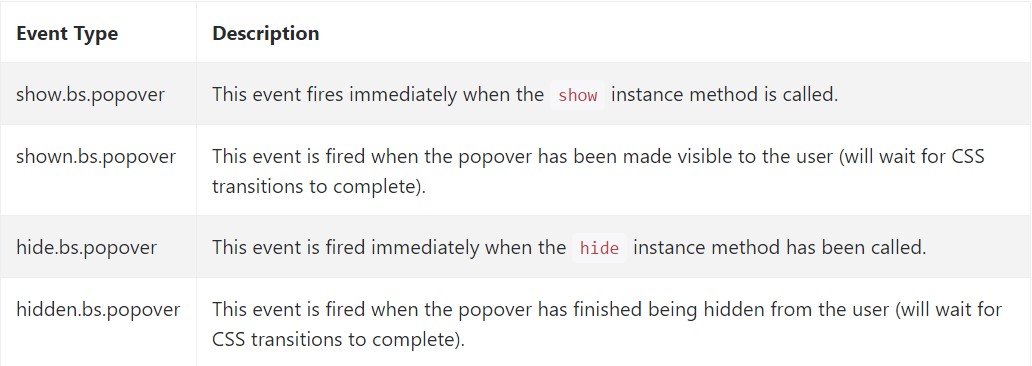
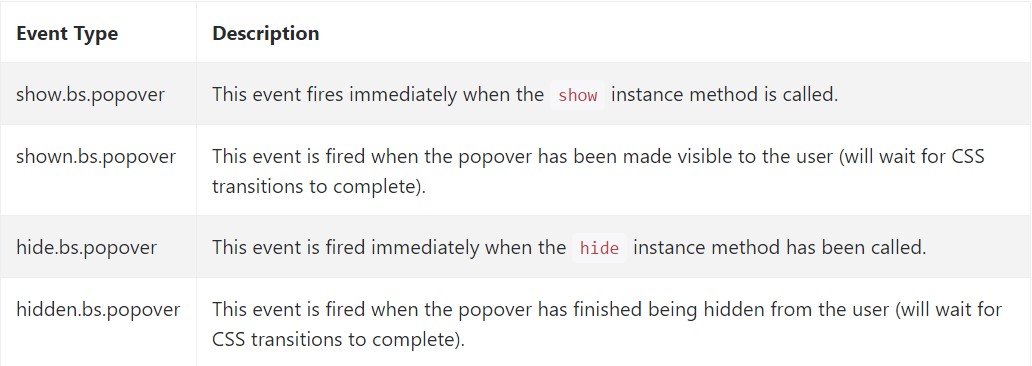
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a couple of on-line video short training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documents

Bootstrap popovers tutorial

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the component compilation.
$().popover(options).popover('show')
Shows an element's popover. Go back to the user prior to the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller prior to the popover has truly been disguised (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the caller just before the popover has truly been displayed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and wipes out an element's popover. Popovers that work with delegation (which are developed using the selector option) can not be personally eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a couple of on-line video short training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documents

Bootstrap popovers tutorial

Bootstrap Popover complication