Bootstrap Radio Form
Overview
Occasionally the little details come to be certainly the highly necessary since the full image is definitely a entirely incorporating lots of small aspects refined and stacked to look and feature just as a well-oiled bright machine. Such strong phrases might just sound a little bit too much whenever it comes down to make regulations however in the event that you just think about it for a little bit there is actually just a single component letting the website visitor to get one out of a few available solutions.So in case you're possessing several forms by having this sort of possibilities controls over your numerous websites does this suggest they will all look alike? And most significantly-- would you agree to that?
Happily for us the latest version of the most favored mobile phone friendly system - Bootstrap 4 comes completely filled having a bright brand-new treatment to the responsive attitude of the Bootstrap Radio Toggle controls and what is bright new for this version-- the so called customized form controls-- a combination of predefined appeals you have the ability to simply get and operate for you to incorporate the so preferred in today times range in the graphical demonstrations of basically boring form features. So let's check out precisely how the radio switches are made to be described and styled in Bootstrap 4. ( visit this link)
The way to utilize the Bootstrap radio button:
For you to generate a radio switch we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the location to define in the case that you desire the radio control to initially load as checked the moment the web page gets loaded. If this is really what you are actually looking for-- as an alternative to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Css situations
The reviewed status for these buttons is only upgraded through click event on the button. If you put to use one more method to improve the input-- e.g., with
<input type="reset">.active<label>Bear in mind that pre-checked buttons demand you to manually put in the
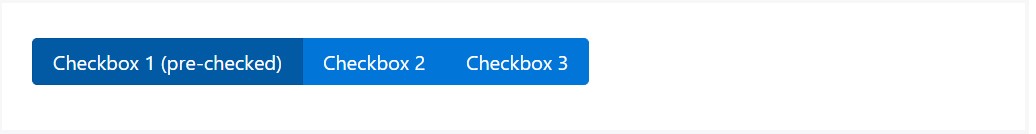
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
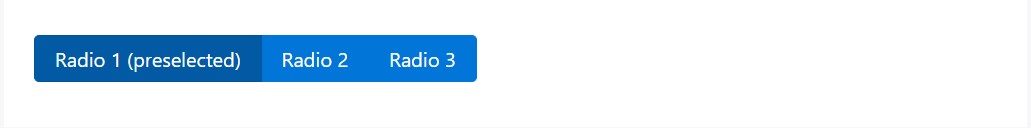
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
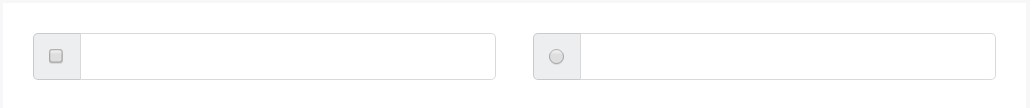
Whenever we want the site visitor to pick out only one of a set of selections, we can possibly put into action input features of the radio style. (see page)
Solely one particular can surely be picked in the event that there is higher than one particular component of this type by using the same value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the manner in which the default radio buttons get identified and carry on throughout within Bootstrap 4-- in a moment all you need are some opportunities for the site visitors to choose from.
Review some video clip information relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documents

Bootstrap Radio button - training

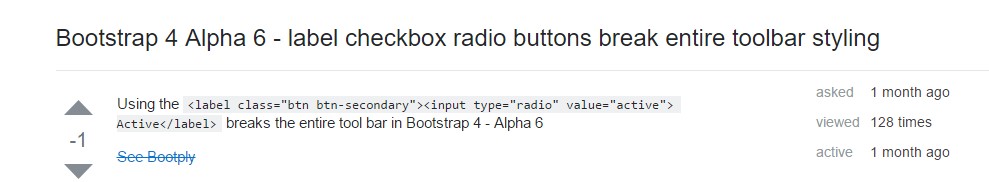
Checkbox radio buttons break entire toolbar styling