Bootstrap Collapse Example
Intro
As you wihtout a doubt understand, Bootstrap promptly helps make your site responsive, employing its components just as a reference for placing, scale, and so forth.
Knowing this, if we are to design a menu putting to use Bootstrap for front-end, we will have to use some of the standards and standards set up by Bootstrap making it immediately design the features of the webpage to keep responsive correctly.
One of the most interesting opportunities of employing this framework is the setting up of menus demonstrated on demand, according to the activities of the users .
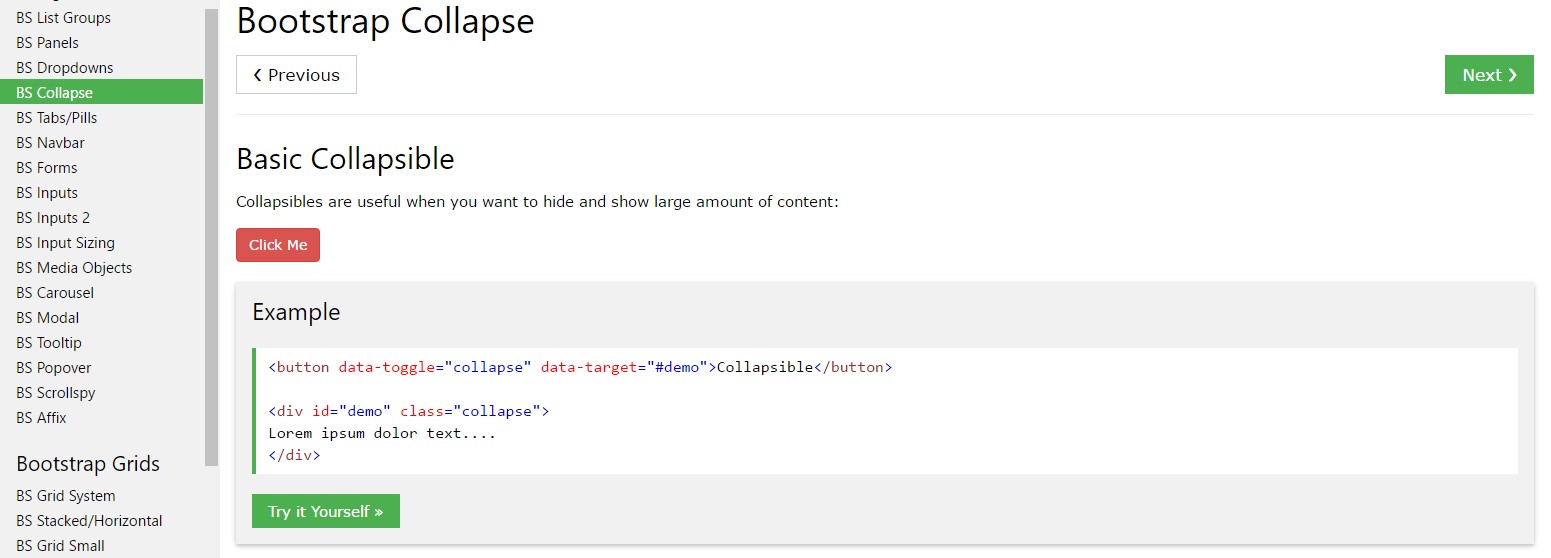
{ A fabulous treatment when it comes to making use of menus on small-sized displays is to connect the options in a form of dropdown which only launches each time it is turned on. That is , create a switch to activate the menu as needed. It is really pretty simple to accomplish this along with Bootstrap, the functionality is all ready.
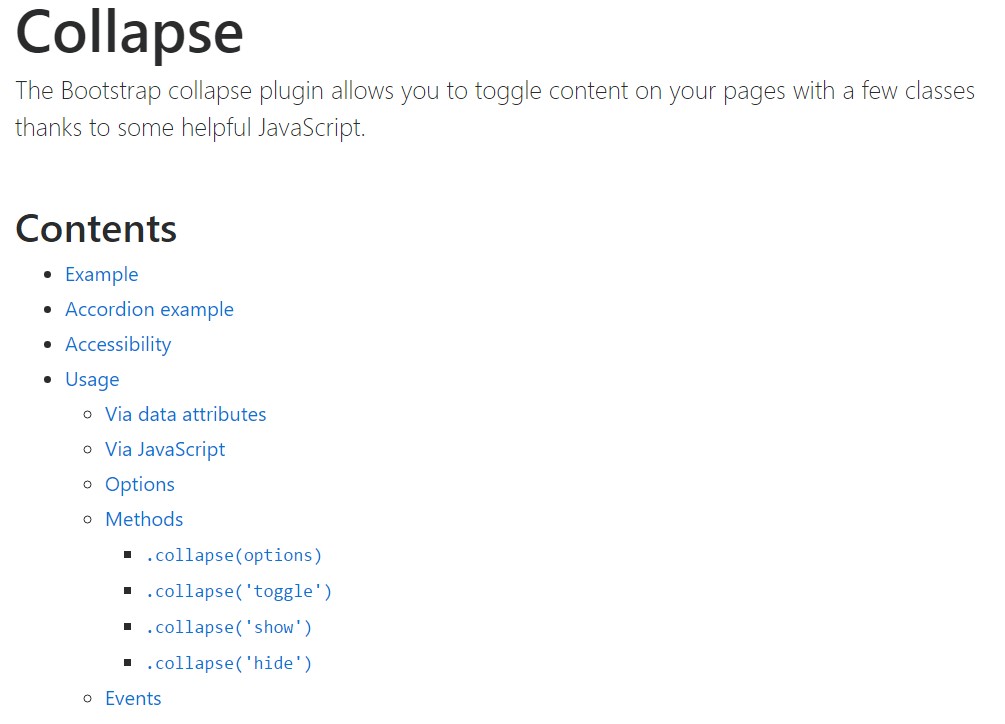
Bootstrap Collapse Panel plugin enables you to button material within your webpages having a number of classes due to certain helpful JavaScript. ( click here)
The ways to make use of the Bootstrap Collapse Class:
To make the Bootstrap Collapse Button in to small-scale screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you are able to make the menu be lost upon the smaller screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this feature will be delivered within the context of the menu. Via reducing the computer screen, it packs the inside components and cover, being visible only through clicking on the
<button class = "navbar-toggle">By doing this the menu will certainly appear however will not do work if moused click. It's by cause of this features in Bootstrap is performed with JavaScript. The really good news is that we do not really must write a JS code line anyway, but also for the whole thing to run we need to provide Bootstrap JavaScript.
At the end of the page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
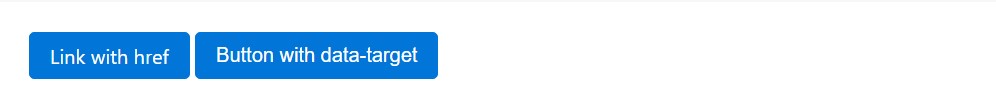
Select the buttons shown below to present and hide another component with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou are able to employ a web link together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
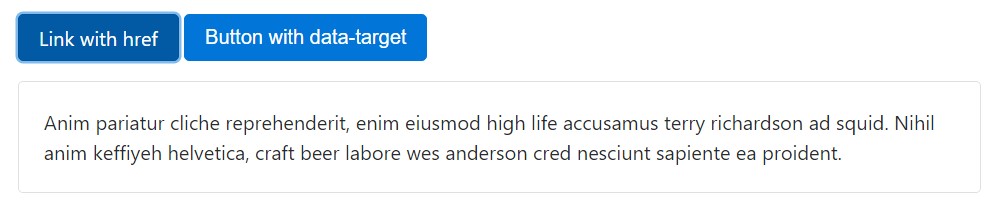
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
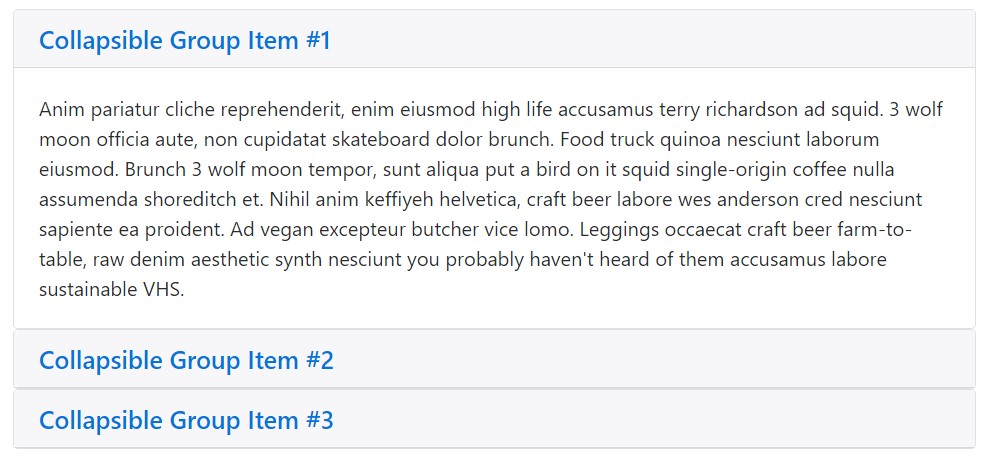
</div>Accordion some example
Expand the default collapse behaviour to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to provide
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control component is targeting a one collapsible element-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin employs a several classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes can be found in
_transitions.scssBy means of information attributes
Simply just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By JavaScript
Make it possible by hand by using:
$('.collapse').collapse()Solutions
Features can be completed using data attributes or else JavaScript. For data attributes, add the option title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Takes on an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to presented as well as hidden.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Occasions
Bootstrap's collapse class exposes a several events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a practical and swift effect, without any good programming work we will have a fantastic outcome.
Though, it is not just valuable when it comes to creating menus, but at the same time any other features for revealing or covering on-screen elements, according to the activities and interests of users.
In general these types of features are also handy for disguising or presenting massive amounts of information, empowering even more dynamism to the internet site as well as keeping the layout cleaner.
Check a few online video information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse main documents

Bootstrap collapse article

Bootstrap collapse problem