Bootstrap Tooltip Example
Intro
In several scenarios, especially on the desktop it is a great idea to have a suggestive callout along with a couple of advices arising when the website visitor positions the computer mouse arrow over an element. In this way we make certain the proper information has been actually provided at the correct time and eventually enhanced the site visitor experience and comfort while using our webpages. This behaviour is managed by the tooltip element that has a trendy and consistent to the whole entire framework design appeal in current Bootstrap 4 version and it's truly simple to add and set up them-- let us discover exactly how this gets carried out . ( learn more)
Issues to know while working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips utilize the Third party library Tether for locating . You have to incorporate tether.min.js before bootstrap.js in order for tooltips to operate !
- Tooltips are actually opt-in for efficiency reasons, so you must definitely activate them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never displayed.
- Point out
container: 'body'elements ( such as input groups, button groups, etc).
- Setting off tooltips on covert components will not function.
- Tooltips for
.disableddisabled- Once activated from links which span multiple lines, tooltips are going to be focused. Utilize
white-space: nowrap<a>Got all of that? Wonderful, let's see exactly how they work with some examples.
The way to apply the Bootstrap Tooltips:
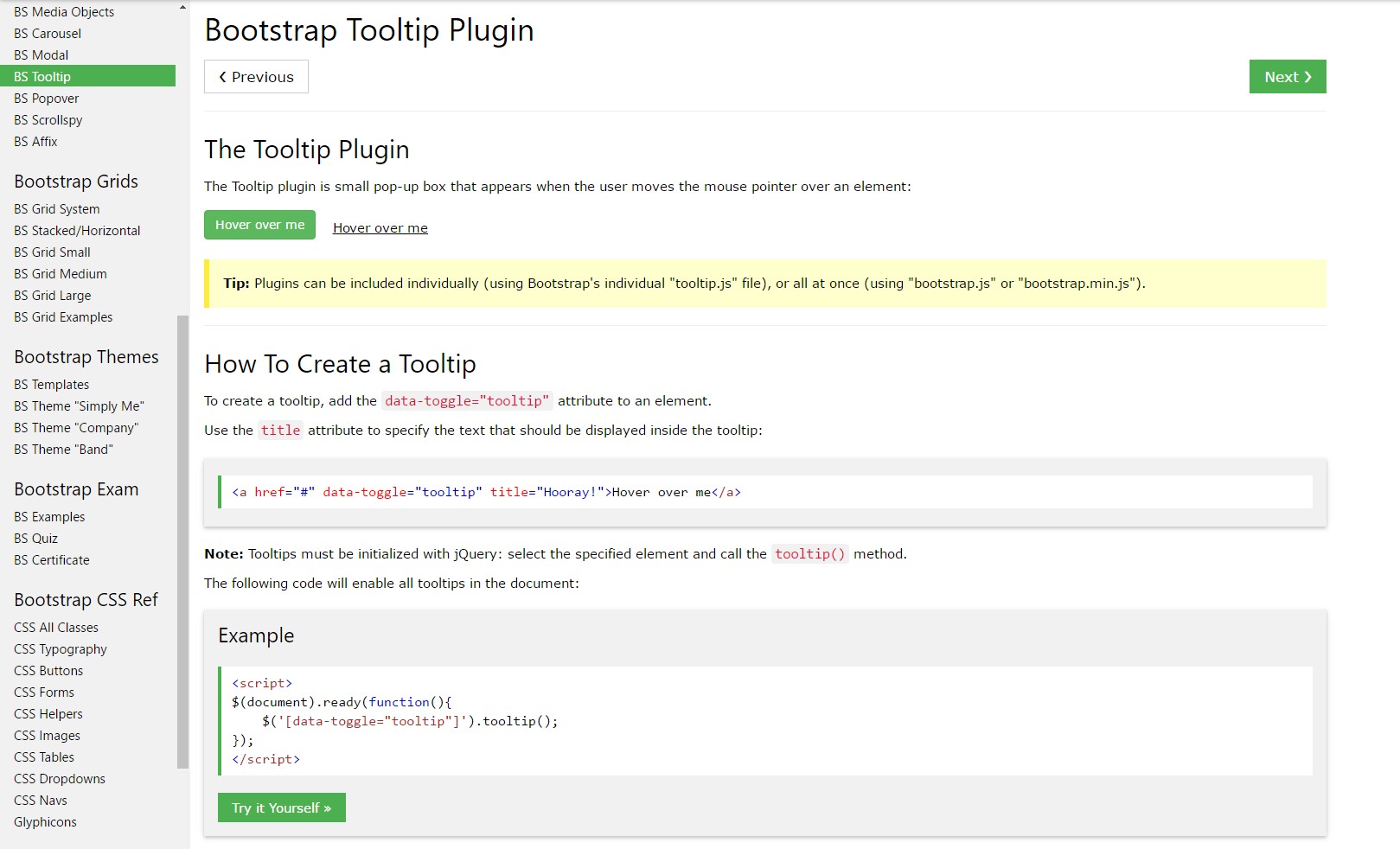
To begin in order to get use of the tooltips functions we need to allow it since in Bootstrap these features are not allowed by default and need an initialization. To accomplish this add a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly do is obtaining what is certainly inside an component's
title = ””<a><button>When you have triggered the tooltips capability to delegate a tooltip to an element you require to add two vital and just one alternative attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has remained basically the very same in both the Bootstrap 3 and 4 versions since these truly do function really efficiently-- practically nothing much more to become demanded from them.
Examples
One method to activate all tooltips on a web page would certainly be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
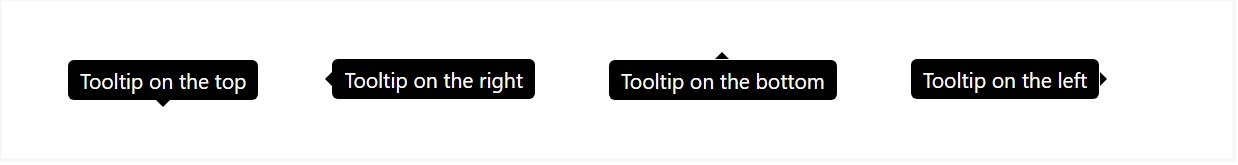
)Stationary Demo
Four selections are accessible: top, right, bottom, and left straightened.
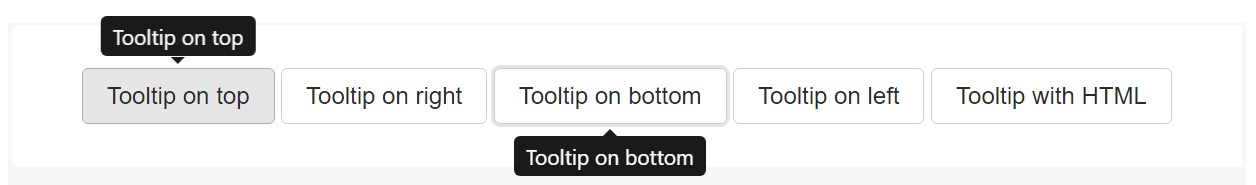
Interactive
Hover above the buttons beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops material and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is basically only a
datatitletopDriving tooltips work for keyboard plus assistive technology users.
You ought to simply add tooltips to HTML elements that are really interactive and commonly keyboard-focusable (such as hyperlinks or form controls). Though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
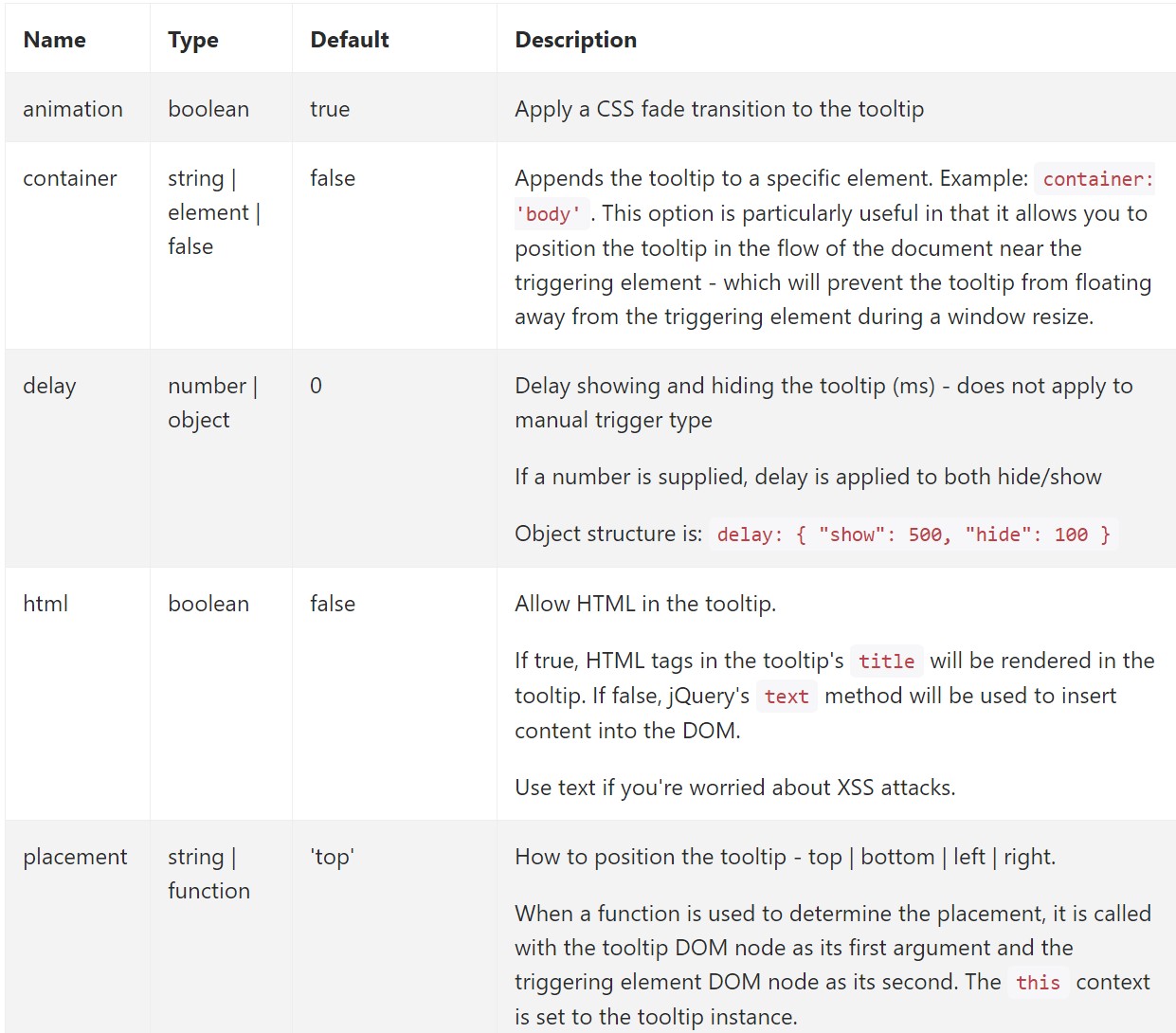
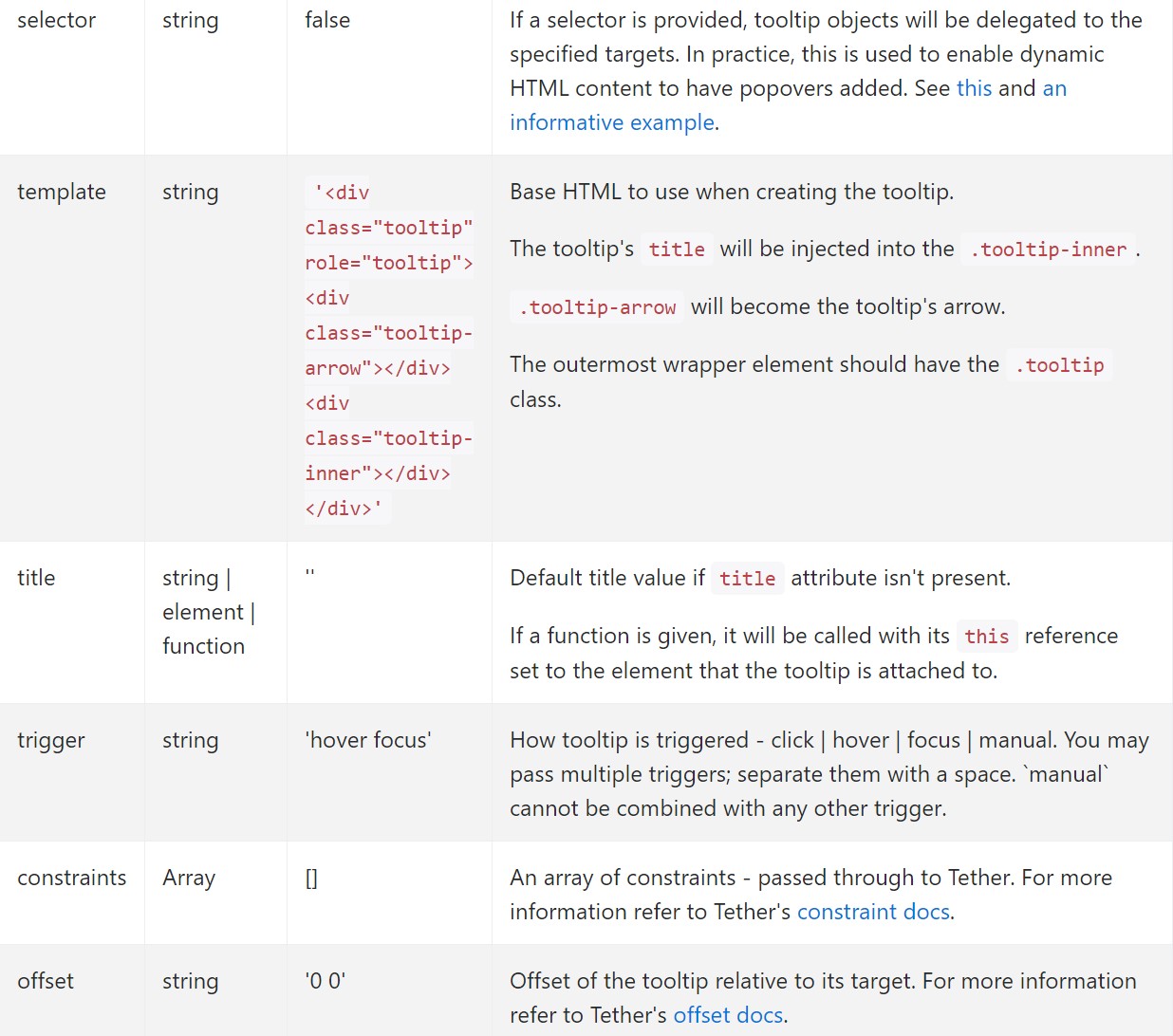
Selections can possibly be successfully pass via data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for specific tooltips
Solutions for specific tooltips are able to additionally be specificed through the use of data attributes, as described mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Returns to the customer right before the tooltip has really been displayed ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Returns to the customer just before the tooltip has actually been stashed (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer just before the tooltip has actually been revealed or else stored (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that make use of delegation ( that are generated applying the selector solution) can not be individually gotten rid of on descendant trigger features.
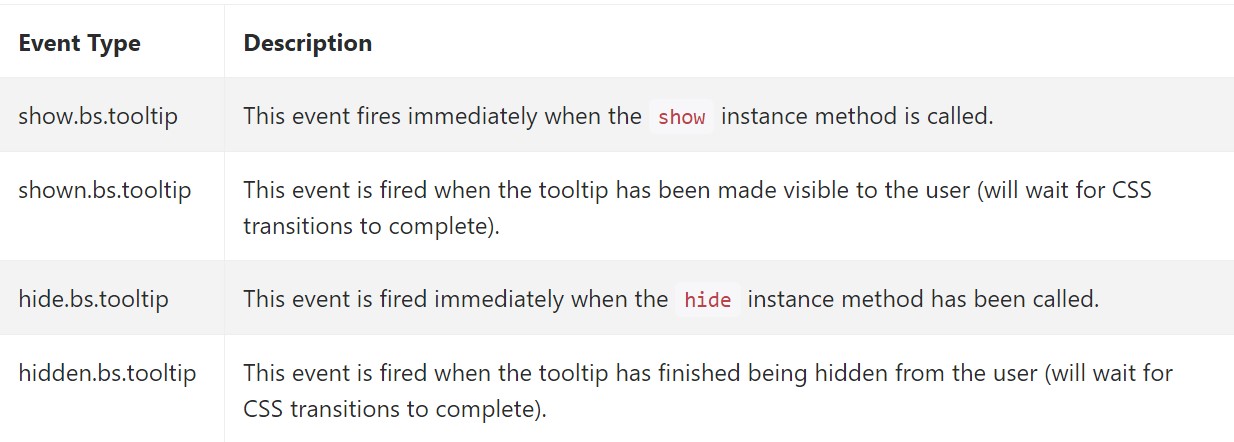
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think about here is the amount of info that goes to be positioned within the # attribute and at some point-- the arrangement of the tooltip baseding on the place of the main element on a screen. The tooltips must be precisely this-- quick important suggestions-- positioning a lot of information might just even confuse the site visitor instead of support navigating.
Additionally in case the major component is extremely near an edge of the viewport positioning the tooltip beside this very border might actually lead to the pop-up content to flow out of the viewport and the info inside it to become almost worthless. And so when it comes to tooltips the balance in operating them is crucial.
Check a few video clip information relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official documents

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh