Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Javascript Select Start
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Drag Down Mouse In Html
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Sub Menus Ajax
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Making Submenus Css
Menu Template:
Red Slide Down MenuCss Text Separator
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Css Text Separator Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Button creator - work area
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
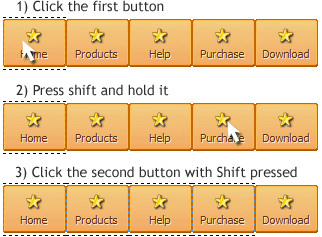
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected

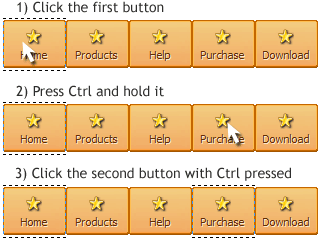
To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected

To cancel selection just click anywhere in the Work area outside the buttons web.
- Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images" Html Target Attribute Background
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."