Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Dropdown Menu Windows Xp Style
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Horizontal Menu Bar With Submenu
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Add Drop Down Menu To Image
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Expandable Tab Html
Menu Template:
Horizontal Popup Menu Rounded Toolbar GreenMenubars In Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Menubars In Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
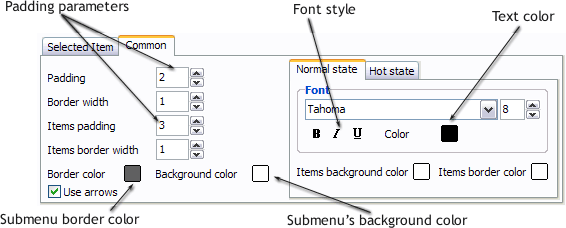
Normal/Hot state of button images

"Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

You can set different Items border color and Items background color for hot state.
- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Java Selectable When Button Clicked
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."