Bootstrap Breakpoints Using
Overview
Getting in things to consider each of the achievable screen sizes where our internet pages could eventually present it is important to form them in a method offering undisputed very clear and effective appeal-- commonly using the aid of a powerful responsive framework like easily the most prominent one-- the Bootstrap framework in which latest version is right now 4 alpha 6. However, what it in fact performs to assist the pages show up great on any display screen-- let's check out and view.
The main standard in Bootstrap as a whole is positioning certain structure in the limitless potential gadget screen sizes ( or else viewports) putting them in a few variations and styling/rearranging the content appropriately. These particular are as well termed grid tiers or else display scales and have developed quite a little through the various versions of the absolute most well-known lately responsive framework around-- Bootstrap 4. ( read more here)
The best ways to use the Bootstrap Breakpoints Css:
Ordinarily the media queries become identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap versions
In Bootstrap 4 compared with its forerunner there are 5 display sizes but considering that the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Given that you very likely realise a
.row.col -Display sizings
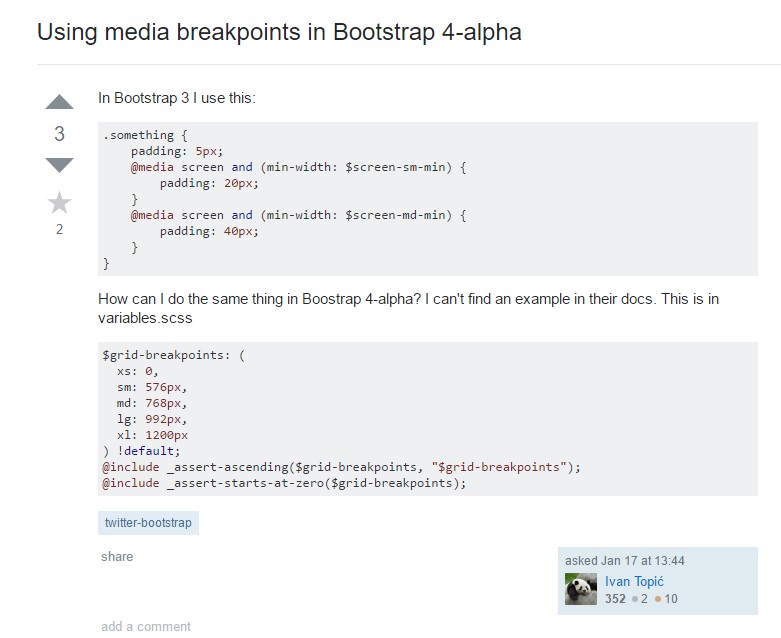
The display screen scales in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This screen in fact doesn't possess a media query however the styling for it rather gets utilized just as a typical rules being overwritten by the queries for the widths above. What is certainly as well brand new in Bootstrap 4 alpha 6 is it basically doesn't work with any kind of size infix-- so the column layout classes for this particular display scale get determined like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is built to get mobile first, we make use of a handful of media queries to establish sensible breakpoints for designs and softwares . These kinds of Bootstrap Breakpoints Grid are usually based on minimum viewport sizes as well as help us to scale up elements when the viewport changes. ( get more information)
Bootstrap generally utilizes the following media query stretches-- or breakpoints-- in source Sass data for style, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, each media queries are accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries which proceed in the some other route (the delivered display size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are as well accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular section of display sizes using the lowest and maximum Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with identifying the width of the webpage's elements the media queries take place around the Bootstrap framework commonly becoming specified by means of it
- ~screen size ~Check out several online video tutorials regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documentation

Bootstrap Breakpoints trouble

Transform media query breakpoint systems from 'em' to 'px'