Bootstrap Select Menu
Overview
Bootstrap is one of the most popular framework for developing absolutely responsive web sites for the numerous few years now and it gets increasingly valuable, simple and very well thought with each new edition trying to stay on top of the web design directions and web designer's desires. The brand-new Bootstrap 4 edition is even quicker and simpler to work with than its forerunner which in turn turned into the absolute ideal whenever it relates to mobile friendly. It is of course still simply a wonderful idea set of styling standards and classes and not a magic stick efficient in offering nearly anything a website professional might actually think of or a client could potentially really need-- no framework could ever execute that. (see page)
That is really the key reasons why promptly several plugins become designed in order to fill in the small distances completing the demand of certain visual aspect and activity within this unusual cases while the main system can't perform the job. This really is a good attitude due to the fact that typically we simply feature the primary framework files for finest appearance and features and the plugins appear and become loaded by browser only if wanted providing the optimal server load and speed for our webpages.
Over here we're going to have a look at one of those plugins-- the Bootstrap Select Tab. It gives a considerable extension to the default
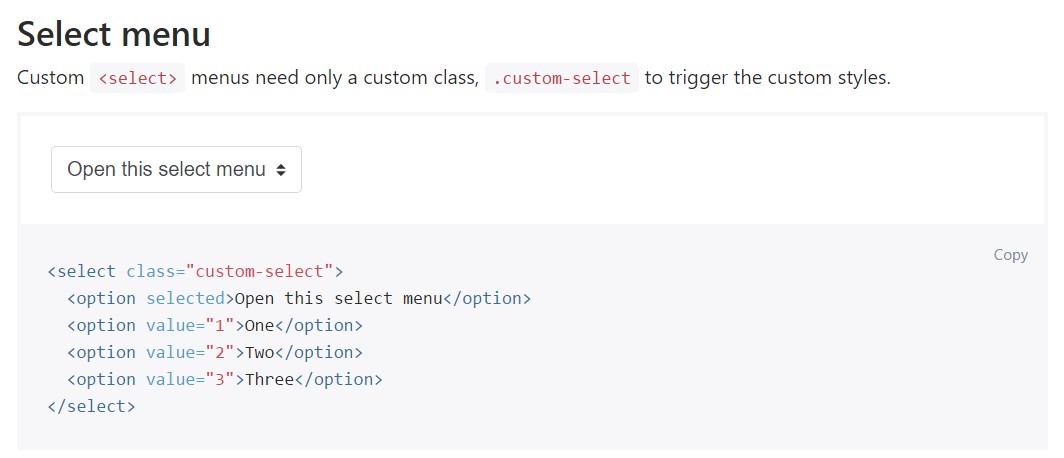
<select>Steps to use the Bootstrap Select Style Plugin:
The page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can easily spot the CDN urls just in case you make a decision not to self-host. When you have actually connected it inside of your web page you have the ability to quickly have use of it appointing the class
.selectpicker<select>You are able to sort the achievable options within the dropdown menu in a handful of groups-- just cover the
<option><optgroup>label= “ “A number of alternatives might be marked simultaneously-- a thick arrives beside the ones you want in the page-- in the case that you need to have this sort of activity just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother great feature is incorporating a handy search box on the peak of the dropdown-- this way in cases of a definitely extensive list of solutions the user can conveniently narrow the list down by simply typing a few letters of the name of the desired one-- the listing immediately becomes cleaned. To obtain his usefulness you need to assign the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a several basic examples to deliver you the entire feeling the way you can certainly get things completed-- generally, by just putting in a few words for custom attributes to the
.selectpickerLook at a number of youtube video guide regarding Bootstrap Select Style plugin:
Related topics:
Some example of the select menu

Select plugin trouble

Common treatment of the select plugin