Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Dropdown Menu Scrollbar
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Image Rounded 3d Scrolling Using Javascript
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Horizontal Css Menu Tab Key
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Creating On Right Click Menu
Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
Css Jumpmenu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Css Jumpmenu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
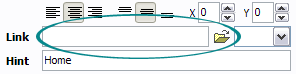
- Now let's set the html buttons web-behavior. That is, set their Link properties. To set the button link, select the button by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

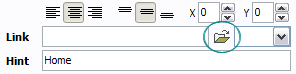
Another way to set the button link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

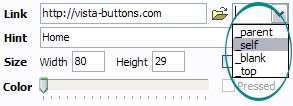
- Also, you can assign link target attributes for each button. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set button link target attribute, just select the button and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Rebuild Jndi Tree Structure
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."