Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Ajax Tab Slider
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Make Mouseover In Style In Menu
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Javascript Expand Window
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Menu Template:
Animated Rollover Buttons Orange Toolbar |  |  |  |  |
Javascript Change Scroll Position
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript Change Scroll Position Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
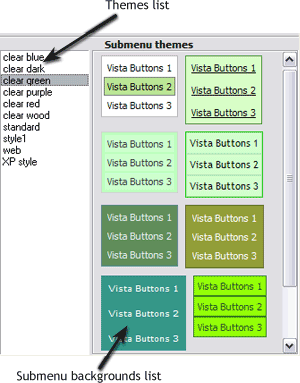
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Adding Elements To Dropdown In Javascript
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "