Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Menu Ajax Horizontal
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
How To Add Bars In Html
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Dropdown Menu Bar Css
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Change Combobox Arrow Image Html
Menu Template:
Html Rollover Buttons Orange Glossy - RoundedMouseover Drop Down Menu Html Code
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Mouseover Drop Down Menu Html Code Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Button creator - work area
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
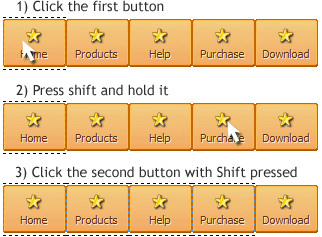
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected

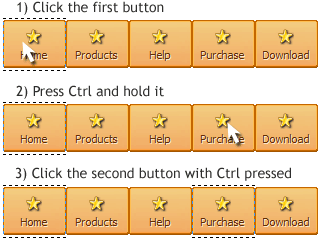
To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected

To cancel selection just click anywhere in the Work area outside the buttons web.
- Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Tabs In Html And Java
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. Is there a way to add images to the image collection of the button software?
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."