Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Scroll Select To Position
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Set Image Through Javascript In Firefox
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Css Menu Shadow And Drop Down
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
How Create Submenu Html Code
Menu Template:
Cascading Menu Blue Glossy - RoundedPopup Menu Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Popup Menu Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- Now it is time to save your project file. Note that you are free to save your project at any time. To save project just click "Save" or "Save As" button on the Toolbar or select "Save" or "Save As" in the Main menu. The "Save as…" dialog will appear, where you should select a place you want project to be saved to, and enter the project name. After clicking "Ok", project will be saved.
- Also, you can save your menu in the HTML format. To do it click "File/Save as HTML" in the Main menu. "Save As…" dialog will appear, where you should select a path you want your project HTML to be saved to, and the HTML page name. After clicking Ok, page containing your menu will be saved.
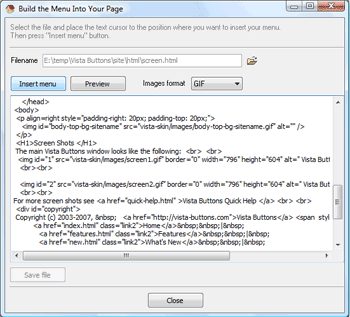
- Also, you can insert your menu into the existing HTML page. To do so, click "Page insert" button on the Toolbar. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking "Ok", chosen page's HTML code will appear in the Code field of the dialog.

After that you can edit your code. Then set the cursor to the line you want menu code to be added to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving. - With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that." Dropdown List In Javascript Using Script
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"