Bootstrap Switch Toggle
Overview
Each and every day| Every day} we spend almost equivalent time employing the Internet on our computers and mobile gadgets. We became so used to them so even certain standard concerns from the frequent discussions get relocated to the phone and gain their responses as we proceed speaking to one more real life man-- as if it is going to rain today or maybe just what time the movie starts. So the phones with the convenience of carrying a number of explanations in your pocket certainly got a part of our life and in addition to this-- their structured for giving easy touch navigating throughout the web and correcting various setups on the device itself with similar to the real life things visual user interface just like the hardware switches designated switch controls.
These particular are in fact just plain checkboxes under the hood and yet styling somehow closer to a real life hardware makes it a lot more intuitive and pleasant to use given that there actually may perhaps well probably exist a person unknowning exactly what the thick in a container means however there is basically none which in turn have certainly never changed the light turning up the Bootstrap Switch Work. ( discover more here)
The best way to apply the Bootstrap Switch Form:
Given that the moment anything goes validated to be working in a sphere it regularly becomes in addition moved to a very similar one, it is actually sort of common from a while the need of employing this type of Bootstrap Switch Button appearance to the checkboxes in our standard HTML webpages too-- certainly inside more or less limited cases whenever the entire form line goes along using this specific element.
The moment it concerns one of the most popular framework for developing mobile friendly website page-- its fourth edition that is still inside of alpha release will perhaps contain a few original classes and scripts for carrying this out job but as far as knowned this particular is yet in the to do checklist. On the other hand there are simply some handy 3rd party plugins which in turn can really help you understand this appearance quickly. Additionally a lot of programmers have offered their process like markup and styling instances over the net.
Over here we'll take a look at a 3rd party plugin having practical style sheet and also a script file which is extremely customizable, easy to use and very significantly-- extremely well documented and its webpage-- full of clear instance snippets you can surely use serving as a initiating spot for understanding the plugin much better and after that-- accomplishing clearly things that you had in mind for designating your form controls at the beginning. Yet just as typically-- it is certainly a take and give game-- just like the Bootstrap 4 framework itself you'll need to pay time being familiar with the thing, examining its own possibilities right before you lastly decide of it is undoubtedly the one for you and how exactly to perform the things you need to have with its help.
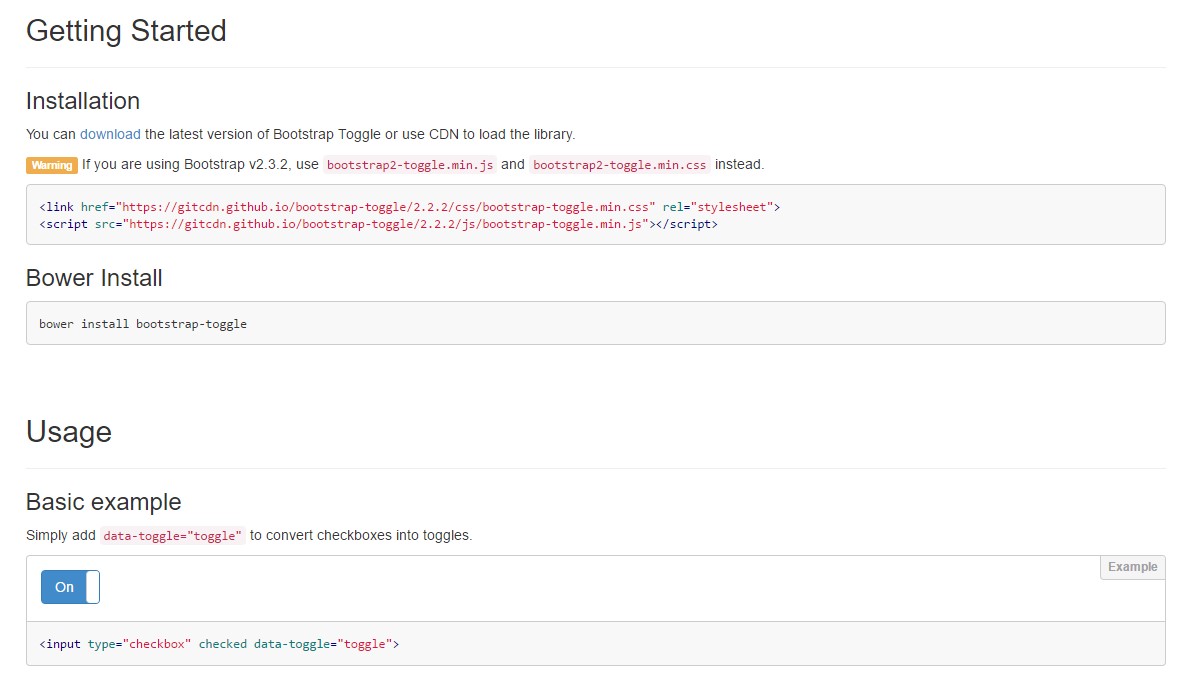
The plugin is called Bootstrap Toggle and dates back form the earliest editions of the Bootstrap framework evolving together with them so in the major web page http://www.bootstraptoggle.com you will certainly additionally find several the past Bootstrap versions standards alongside a download web link to the styles heet and the script file needed for involving the plugin in your projects. These files are actually likewise hosted on GitHub's CDN so if you decide you are able to likewise apply the CDN links which are actually in addition provided. ( discover more here)
Toggle states offered from Bootstrap buttons
Include
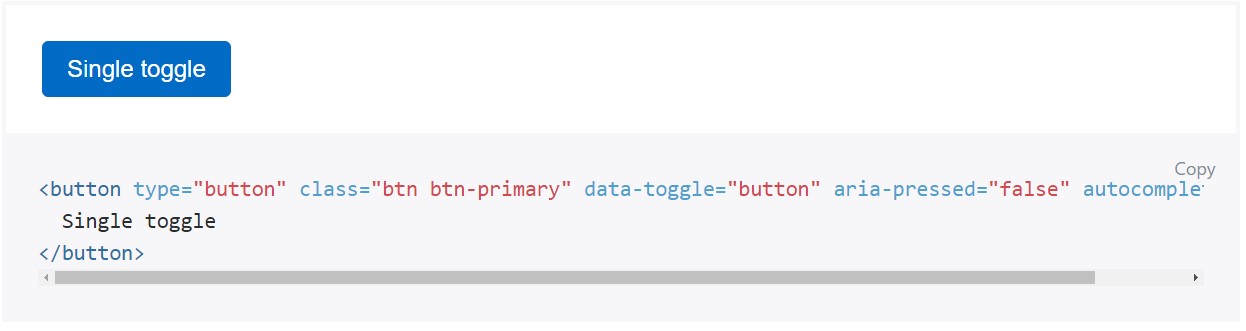
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it's a smart idea featuring the style sheet link within your webpages # tag plus the # - in the end of page's # to get them load simply just once the entire page has been read and displayed.
Examine some online video training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

The best ways to set up Toggle Switch

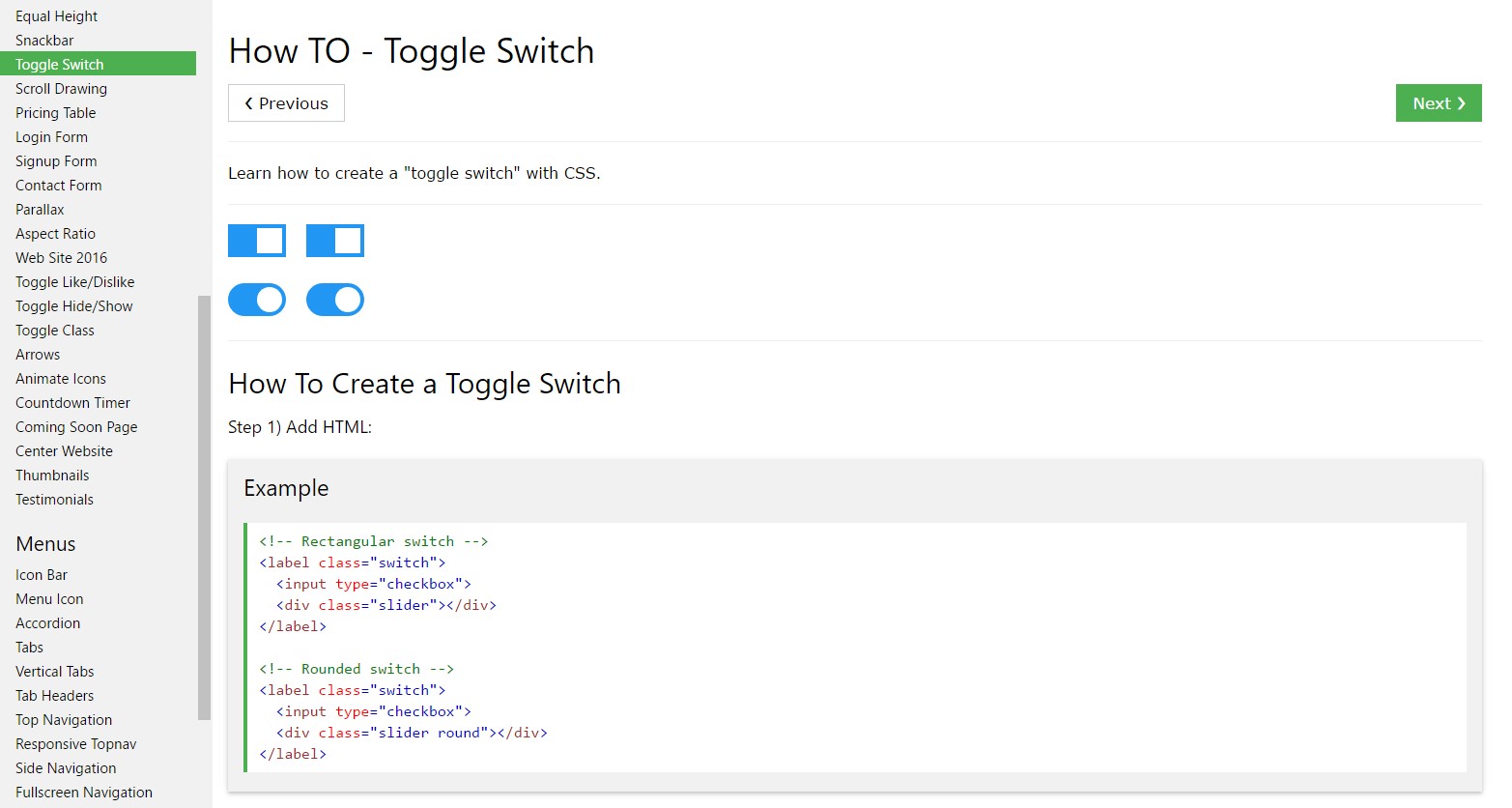
Providing CSS toggle switch inside Bootstrap 4