Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Javascript Right Click Dialog
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Jsp Dropdown Selected
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Java How Enter In Tree
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Html Dropdown With Scroll
Menu Template:
Green Drop Down Menu BarCode For Tabs In Html Page
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Code For Tabs In Html Page Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
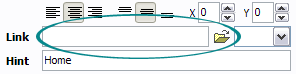
- Now let's set the html buttons web-behavior. That is, set their Link properties. To set the button link, select the button by clicking it and then enter the link address in the "Link" field on the Properties toolbox.

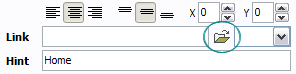
Another way to set the button link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.

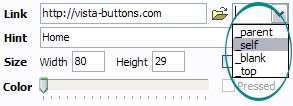
- Also, you can assign link target attributes for each button. This will define where a linked page will be opened in your Web-browser. For example "_blank" attribute will open the linked page in new browser window. Note that link target attribute act exactly like the Target attribute of the <a> tag in HTML. To set button link target attribute, just select the button and then either choose one of the predefined values from the "Link target attributes" list on the Properties toolbox or enter your own value (window/frame name, where the linked page should be opened). Learn more about link target attributes from the user guide.

- Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons." Clear All List Item Using Js
- ".. Is there a way to add images to the image collection of the button software?
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."