Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
How To Style Selects Like Safari
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Pop Up Menu Button Using Javascript
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
How To Apply Styles To Forms
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
How To Add Dynamicitemtemplate To Menu
Menu Template:
Black Buttons - Rounded Corner |  |  |
Popuptemplates Com
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Popuptemplates Com Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
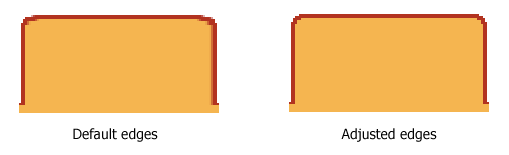
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that." Customize Select Dropdown Css
- ".. How SEO friendly is the button maker software? "
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"