Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
In Java Script Image Overpopup
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Adding Tab With Html
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Applying Css To Html Select
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Drop Down Horizontal Navigation Bars Code
Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
Create Tabs In Css
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Create Tabs In Css Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Web buttons and icons properties
This toolbox is for adjusting submenus properties. When you change submenu properties all submenus in the menu will be changed.


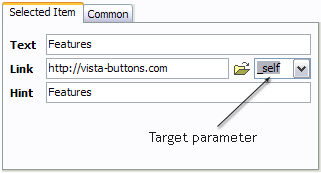
Text - type the submenu's item text here.
Link - the link that is to be opened when user clicks the item. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
- _blank - Browser creates a new window for the linked page.
- _parent - Linked page replaces the current frame's framesetting page (if one exists; otherwise, it acts like _self).
- _self - Linked page replaces the current page in its window or frame.
- _top - Linked page is to occupy the entire browser window, replacing any and all framesets that may be loaded (acts like _self if there are no framesets defined in the window)
If you leave the field clean then the linked page will be opened in the same browser window.
Hint - specifies the tooltip that is shown when you hold the mouse over the item for a few seconds.
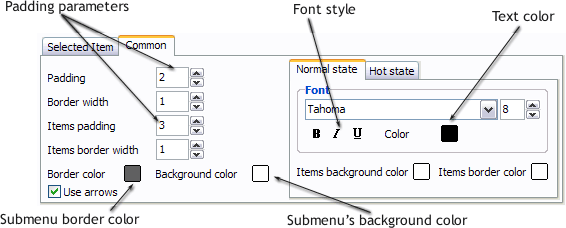
Padding parameters - If you want to specify padding around the whole submenu you should set Padding parameter. If you want to specify padding around submenu items you should set Items padding parameter.
Border width - Set Border width parameter if you want to specify border around the whole submenu. If you want to specify border width around each submenu's item you should set Items border width parameter.
Border color - set border color around the whole submenu.
Background color - set background for the whole submenu.- Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Menu Right To Left Javascript
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "